Урок №4: Генерация кода с помощью Claude. Часть 3
В этом уроке мы исследуем возможность программирования с помощью GPT, например, написания кода для игры "Камень, Ножницы, Бумага" в JavaScript и его интеграции в приложение на React.
Генерация кода на JavaScript
Для начала попросим ChatGPT создать код игры "Камень, Ножницы, Бумага" на JavaScript.
Пример запроса: "Напиши код игры 'Камень, Ножницы, Бумага' на JavaScript."
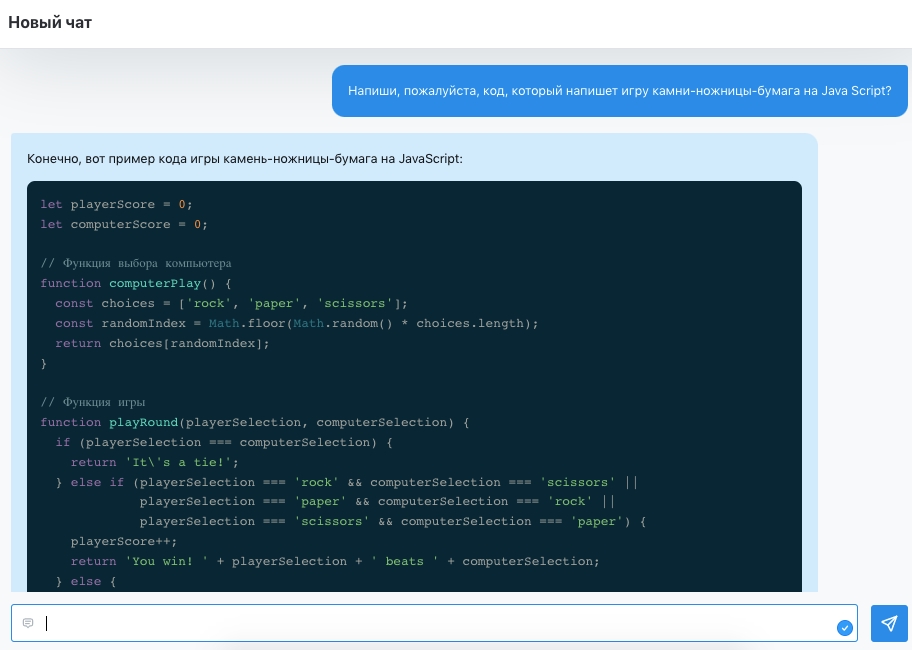
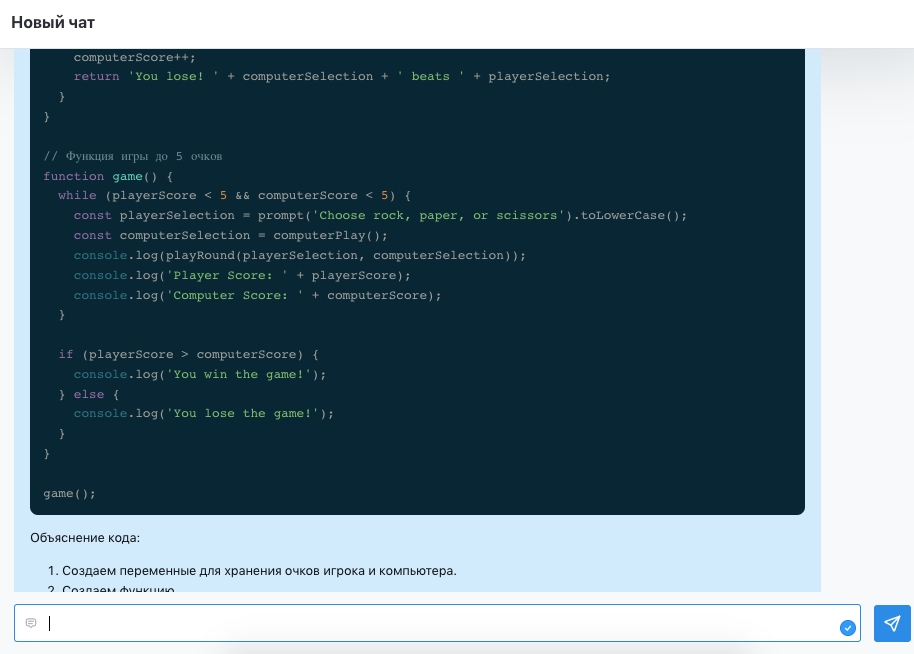
ChatGPT сгенерирует код, который может выглядеть примерно так:



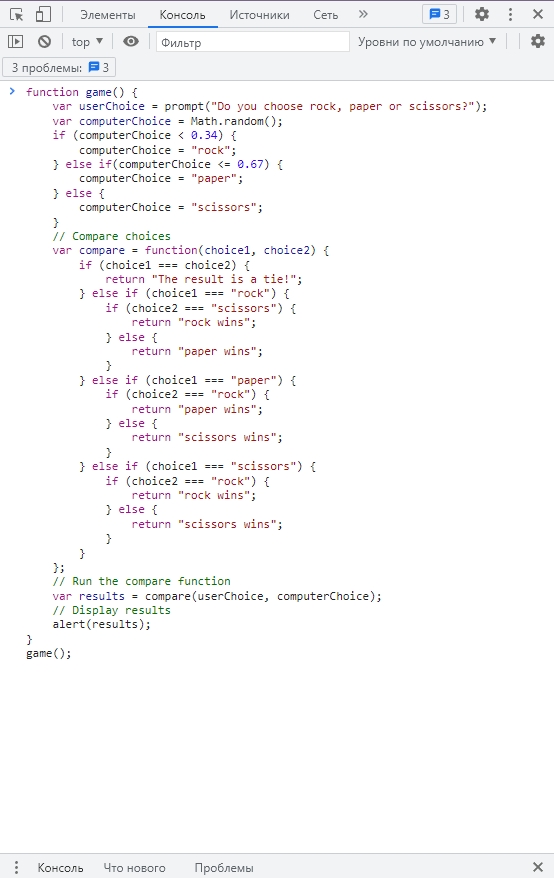
Что интересно, мы можем скопировать и выполнить сгенерированный код прямо в консоли браузера, который является собственной средой выполнения.
Копируем функцию из сгенерированного кода, открываем консоль нажатием F12 и вставляем её в туда:

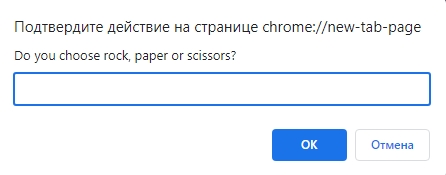
Теперь вызываем функцию и получаем диалоговое окно выбора варианта: камень, ножницы или бумага.

Как только мы убедились, что функция работает. Теперь рассмотрим, можем ли мы получить ничью или проигрыш.

Ножницы победили:)
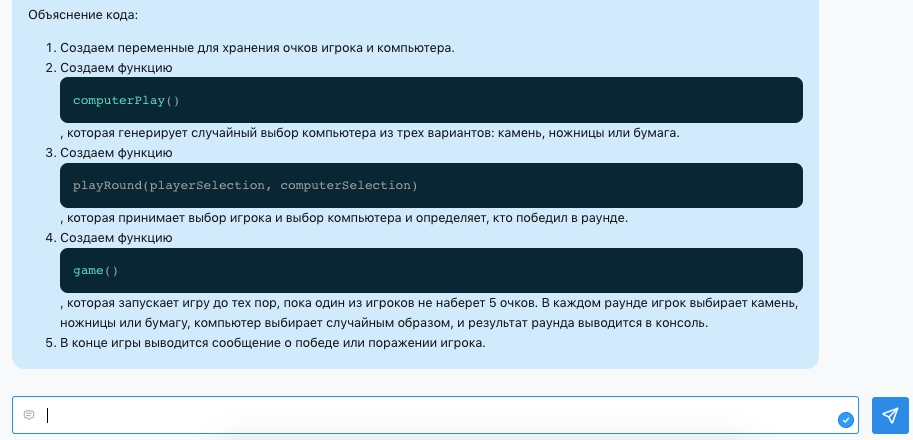
Понимание сгенерированного кода
Если есть некоторые части кода или термины, которые вы не понимаете, можете спросить у ChatGPT, и он объяснит их.
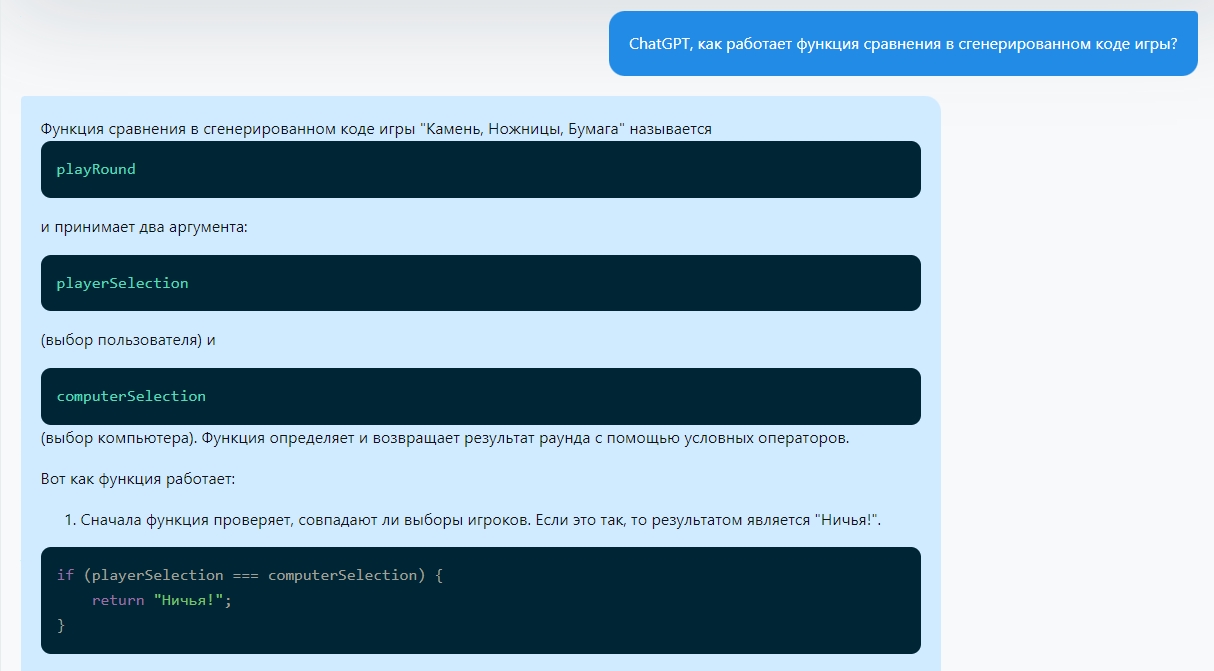
Пример вопроса: "ChatGPT, как работает функция сравнения в сгенерированном коде игры?"
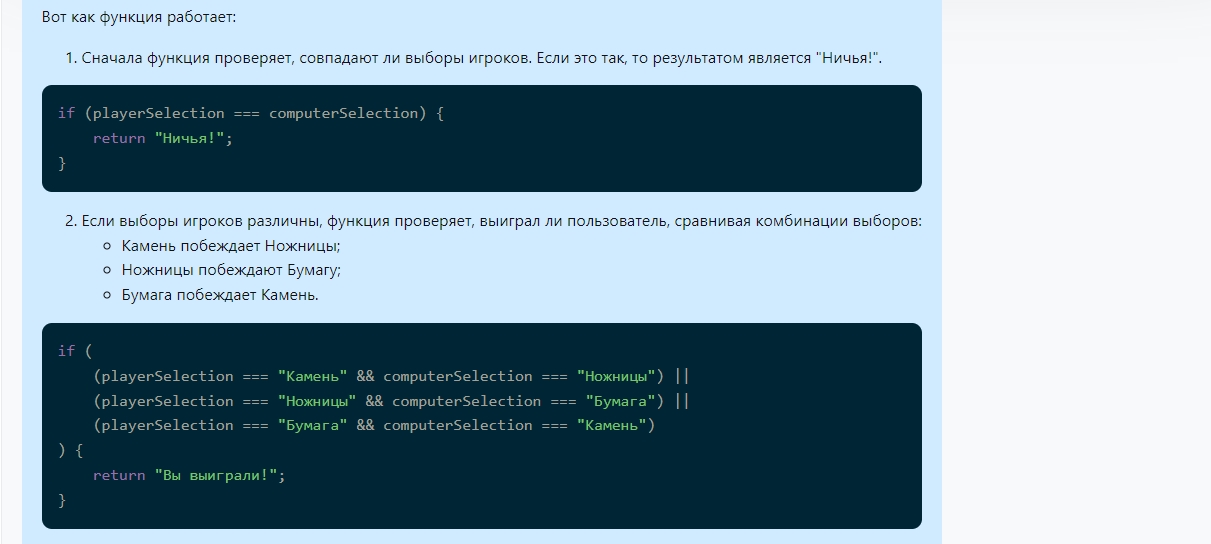
Ответ может быть таким:



Практическое задание
Задача: Попробуйте с помощью ChatGPT написать игру “Крестики-нолики” на JavaScript.
Инструкция:
Попросите ChatGPT написать код для игры “Крестики-нолики” на JavaScript.
Скопируйте полученный код в html файл.
Откройте его в браузере и попробуйте поиграть!
Пример:
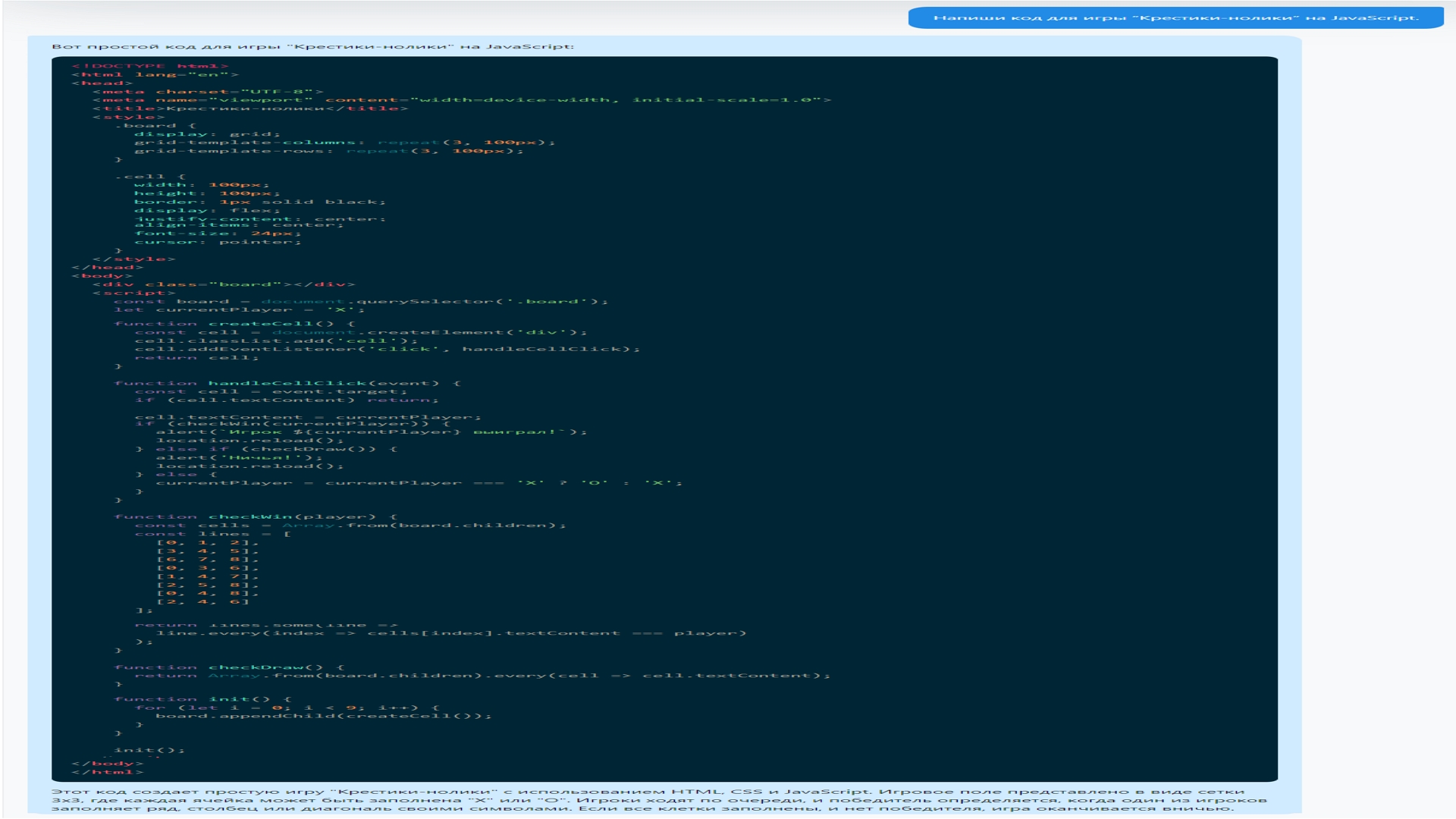
Запрос: “Напиши код для игры “Крестики-нолики” на JavaScript.”
Ответ:

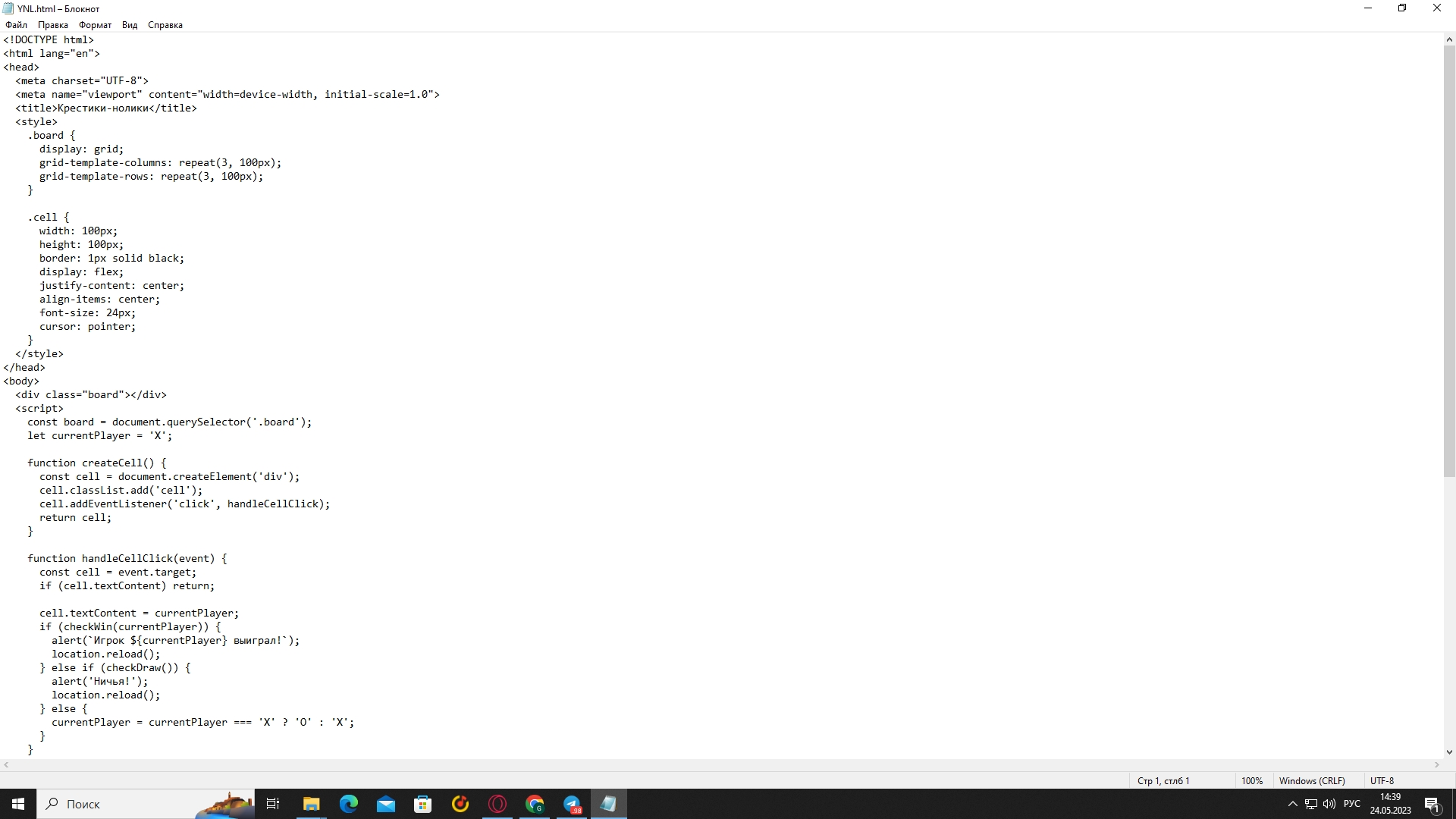
Вставьте этот код в html файл:

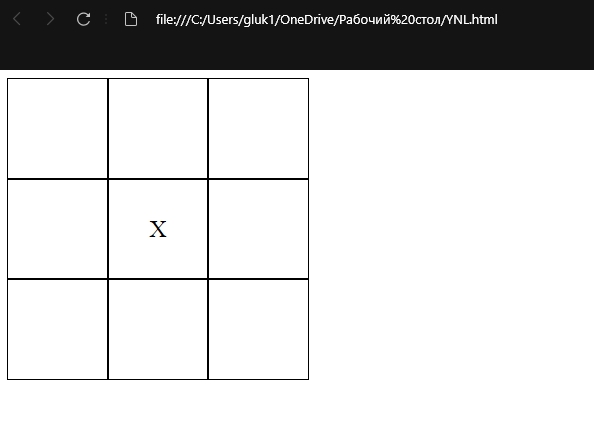
Откройте его в браузере:

Заключение
В завершение урока, можно сказать, что с помощью ChatGPT можно воплощать свои идеи в жизнь, создавать новые проекты и улучшать уже существующие. Это может быть полезным инструментом для всех, кто изучает программирование, вне зависимости от уровня знаний.
Last updated