Урок №3: Генерация кода с помощью Claude. Часть 2
В предыдущем уроке мы исследовали, как ChatGPT может помочь нам в генерации кода. В этом уроке мы продолжим расширять наши знания и умения, используя ChatGPT для создания и стилизации кнопки в нашем веб-приложении.
Для начала рассмотрим этот процесс на примере html:
Создание кнопки
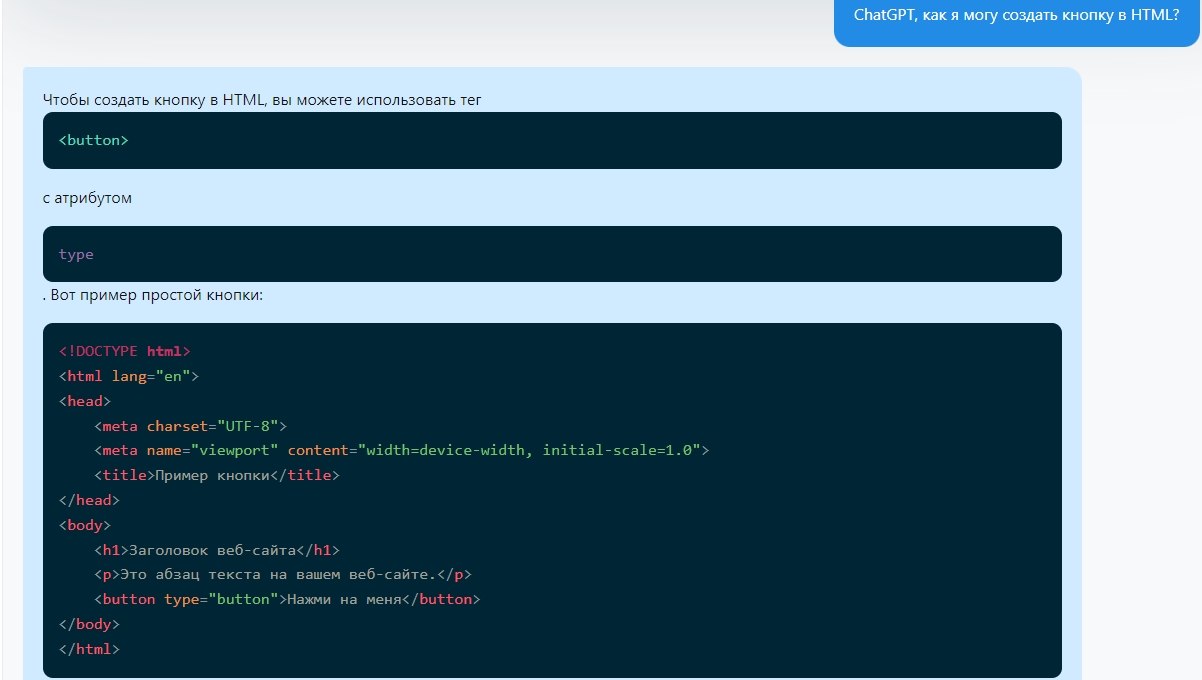
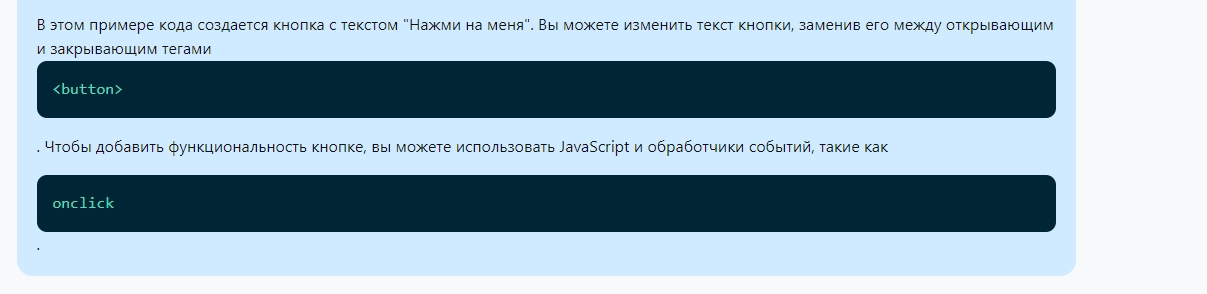
Для начала, нам необходимо создать кнопку. Спросим у ChatGPT, как создать простую кнопку в HTML. В данном случае, запрос может быть примерно таким: "ChatGPT, как я могу создать кнопку в HTML?" ChatGPT предоставит вам пример кода, который вы сможете использовать:


Вставьте этот код в ваш HTML файл и обновите страницу. Теперь вы увидите кнопку на вашем веб-сайте.
Стилизация кнопки
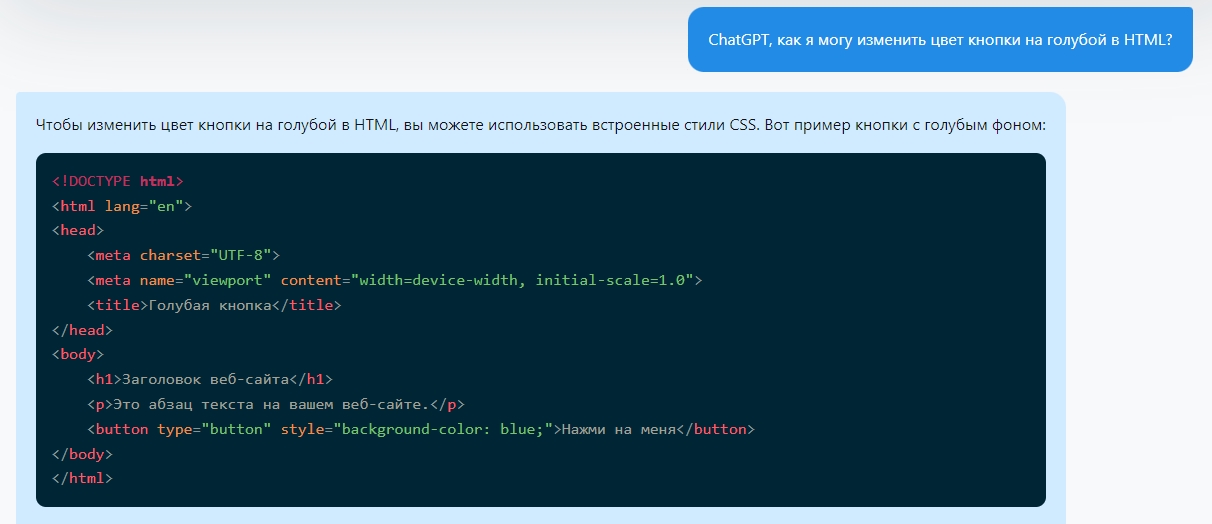
Теперь, когда у нас есть кнопка, давайте поработаем над ее стилем. Мы хотим изменить цвет этой кнопки на голубой. Спросим у ChatGPT, как это сделать. Запрос может быть примерно таким: "ChatGPT, как я могу изменить цвет кнопки на голубой в HTML?"
ChatGPT снова предоставит нам пример кода:


Вставьте этот код в ваш HTML файл и обновите страницу. Теперь ваша кнопка голубого цвета. Если вы хотите использовать другой оттенок голубого, вы можете продолжать консультироваться с ChatGPT, и он предложит вам различные варианты цветовых кодов.
Теперь давайте посмотрим, как мы можем осуществить то же самое в React:
Создание кнопки в React
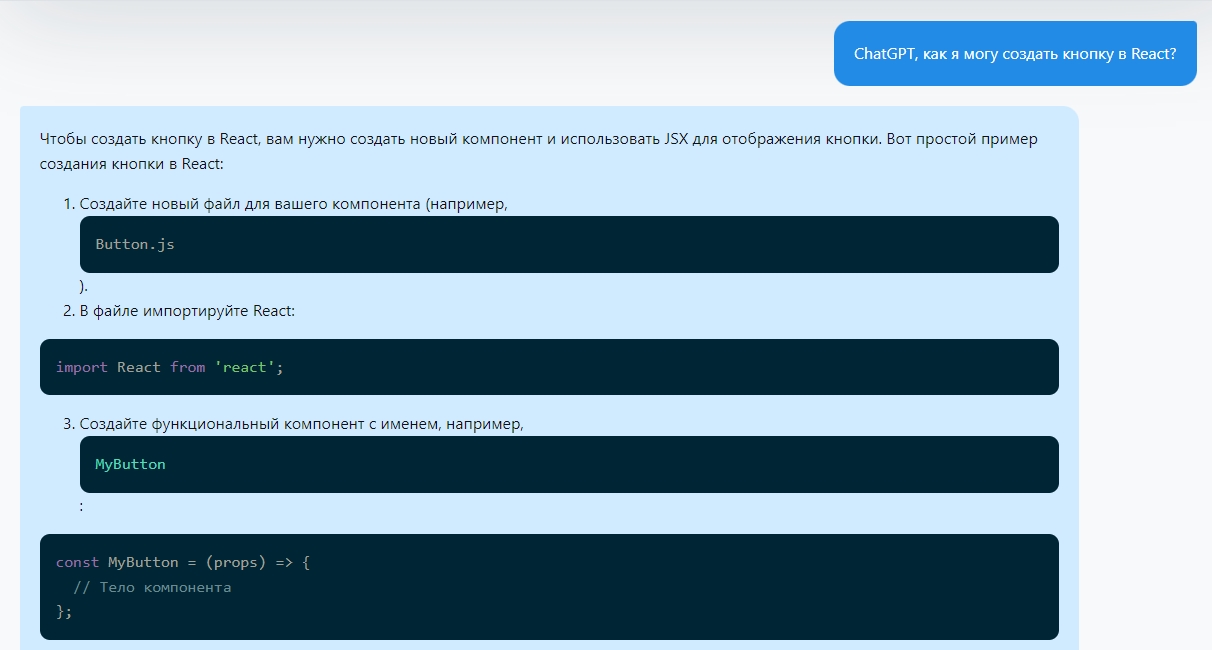
Начнем с создания кнопки. Мы можем спросить у ChatGPT, как создать простую кнопку в React. В данном случае, запрос может быть примерно таким: "ChatGPT, как я могу создать кнопку в React?"
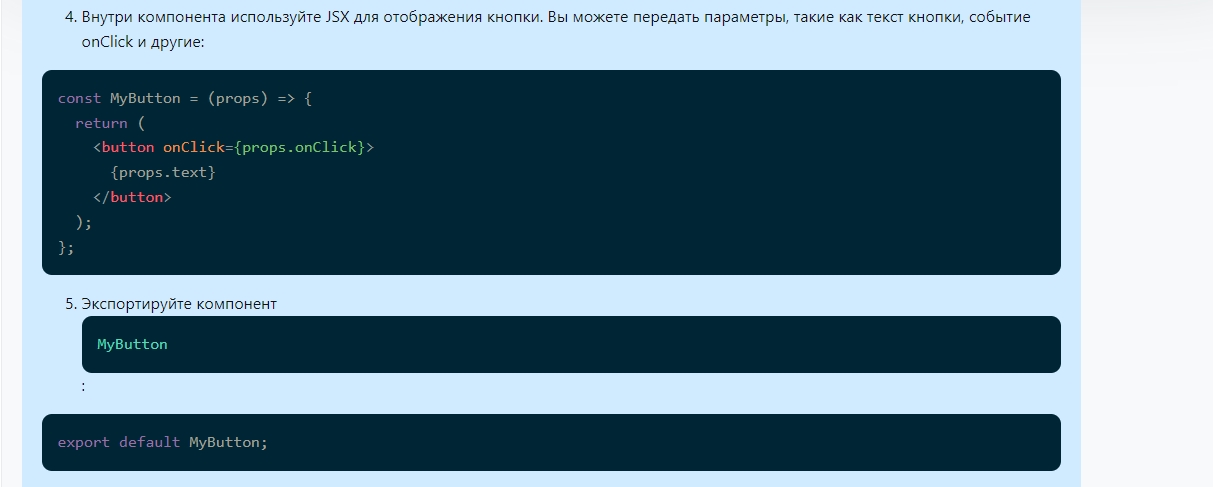
ChatGPT предоставит вам пример кода, который вы сможете использовать:



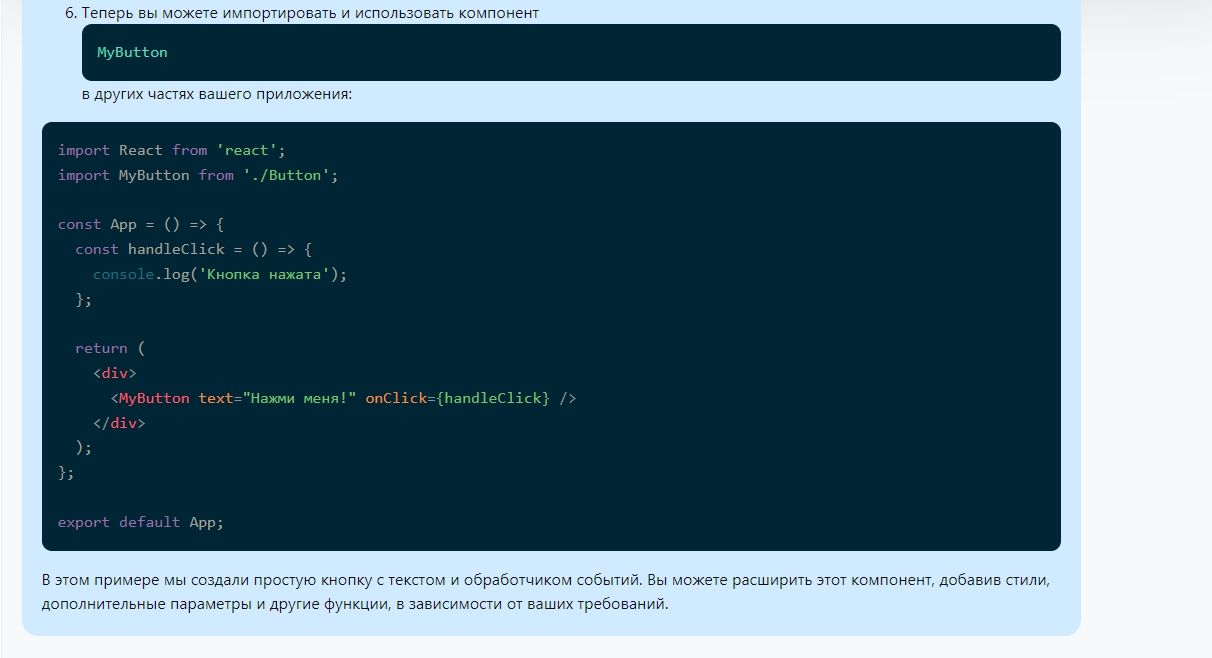
Вставьте этот код в ваш React файл. Теперь вы увидите кнопку на вашем веб-приложении.
Стилизация кнопки в React
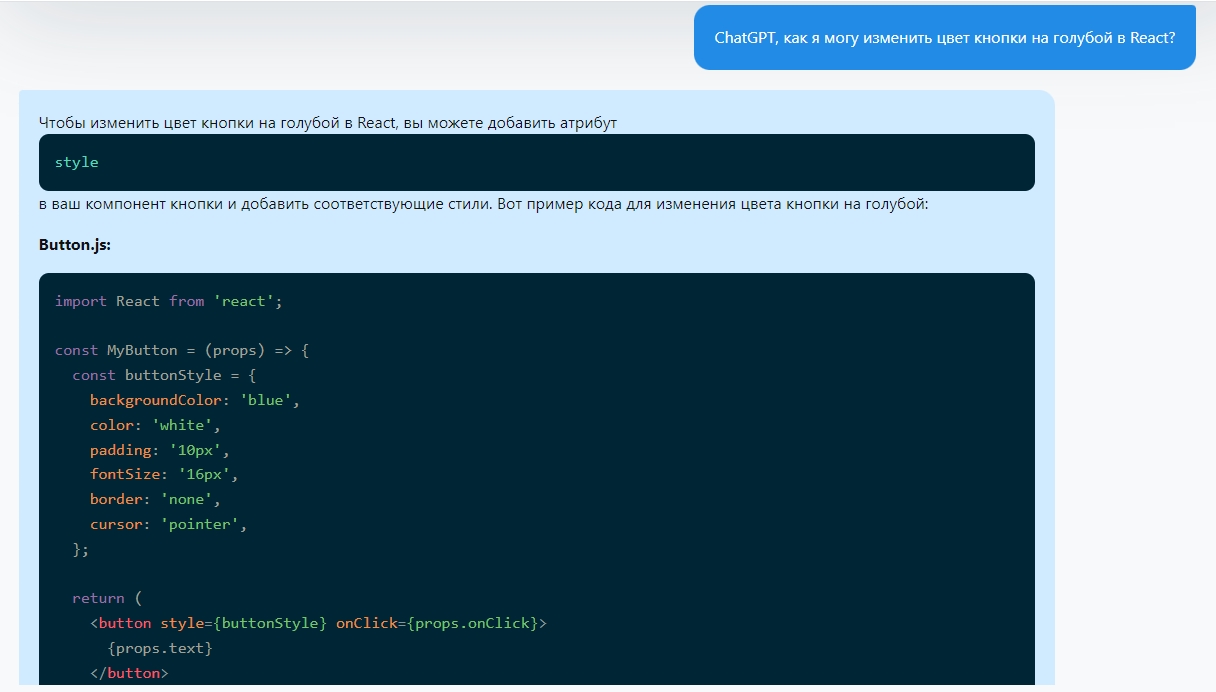
Теперь, когда у нас есть кнопка, давайте поработаем над ее стилем. Мы хотим изменить цвет этой кнопки на голубой. Спросим у ChatGPT, как это сделать. Запрос может быть примерно таким: "ChatGPT, как я могу изменить цвет кнопки на голубой в React?"
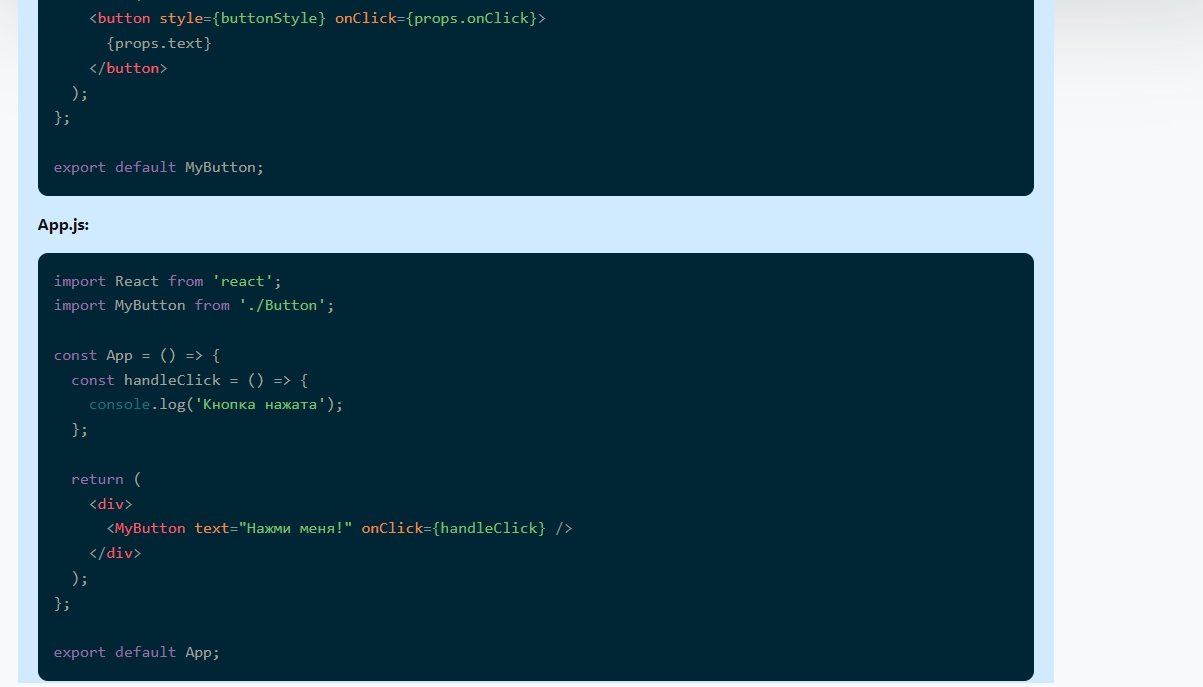
ChatGPT снова предоставит нам пример кода:



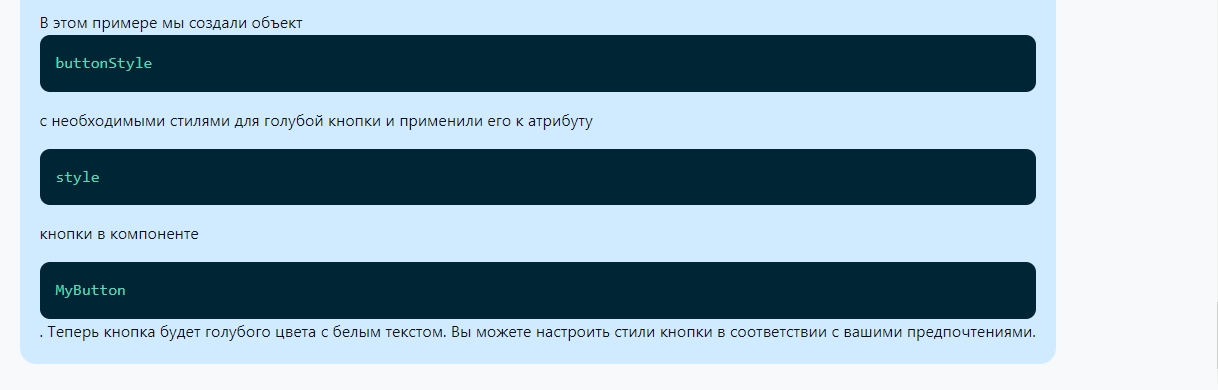
Вставьте этот код в ваш React файл. Теперь ваша кнопка голубого цвета. Если вы хотите использовать другой оттенок голубого, вы можете продолжать консультироваться с ChatGPT, и он предложит вам различные варианты цветовых кодов.
Важно помнить, что ChatGPT не сохраняет контекст между разными сессиями, так что если вы хотите продолжать обсуждение с сохранением контекста, убедитесь, что вы делаете это в одной и той же сессии.
А теперь попробуйте сами!
Практическое задание
Задача: Попробуйте создать веб-приложение React с двумя кнопками разного цвета, используя ChatGPT для генерации кода.
Инструкция:
Попросите ChatGPT рассказать как создать приложение с названием my-app с использованием vite.
Создайте новое приложение React, используя команду "npm create vite my-app" в командной строке.
Выбрать React, а затем выбрать javascript.
В терминале ввести cd my-app.
Далее ввести npm install и npm run dev.
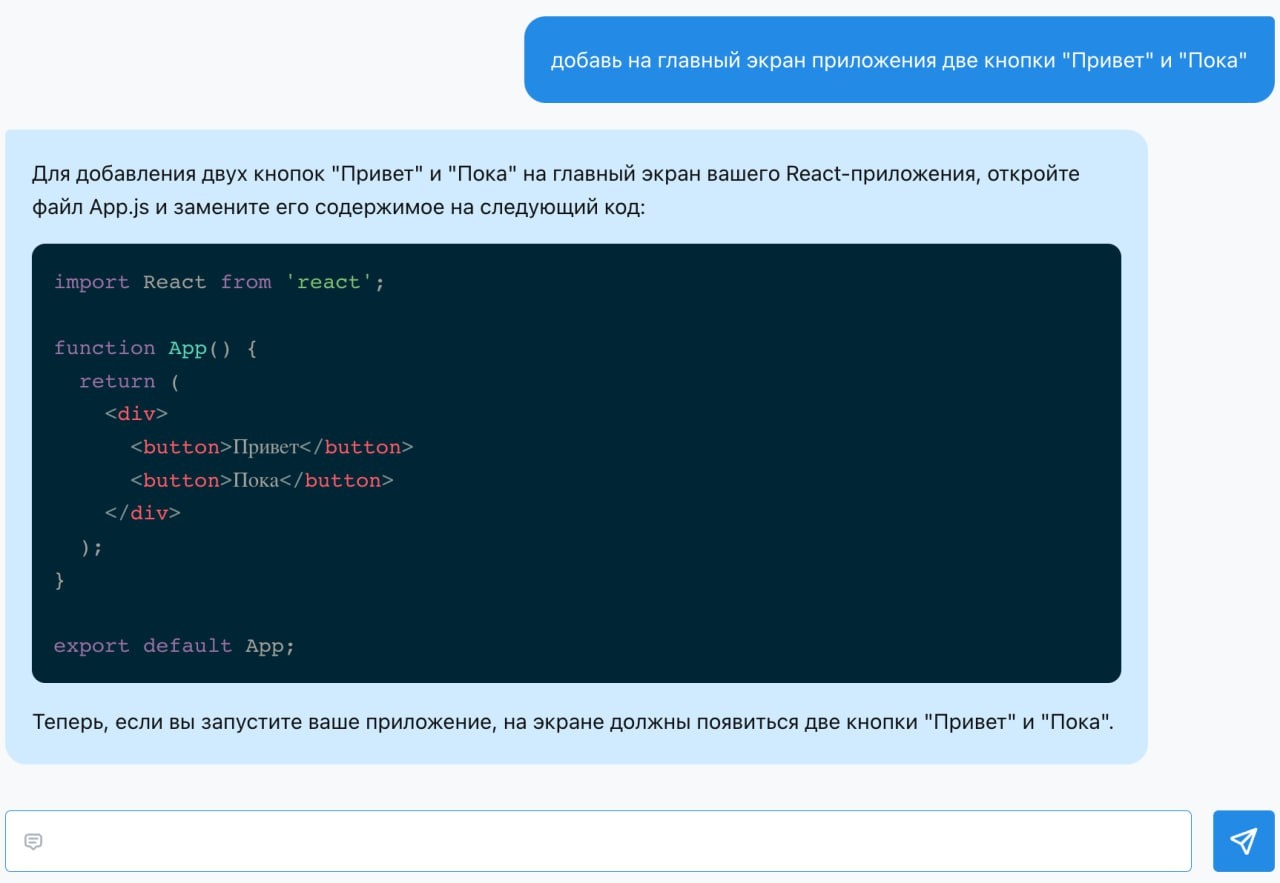
Используйте ChatGPT и дайте ему запрос “Добавь на главный экран приложения две кнопки “Привет” и “Пока”.”

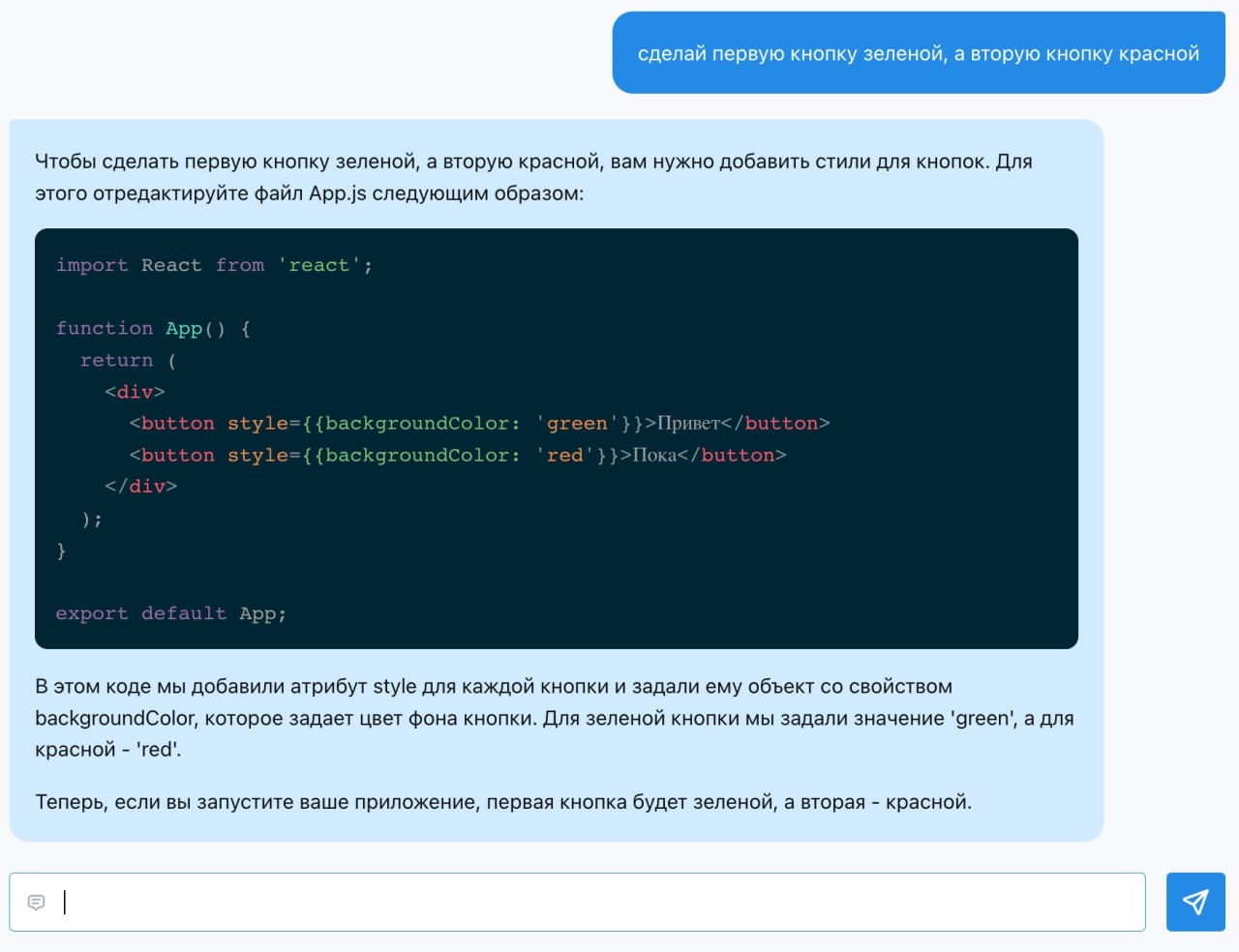
А затем попросите сделать его одну кнопку зеленой, а другую - красной.

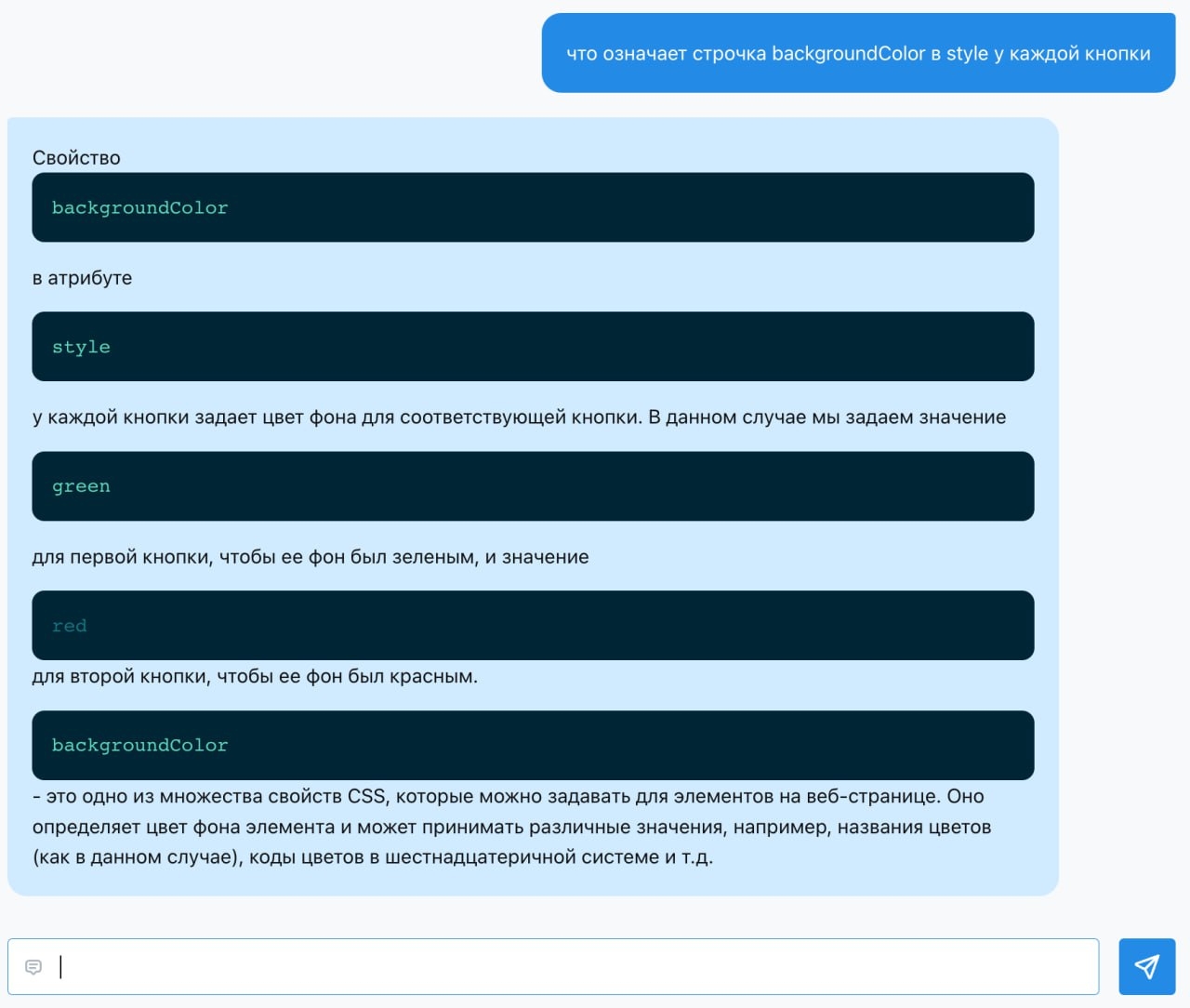
Если нужно, запросите у него пояснение:

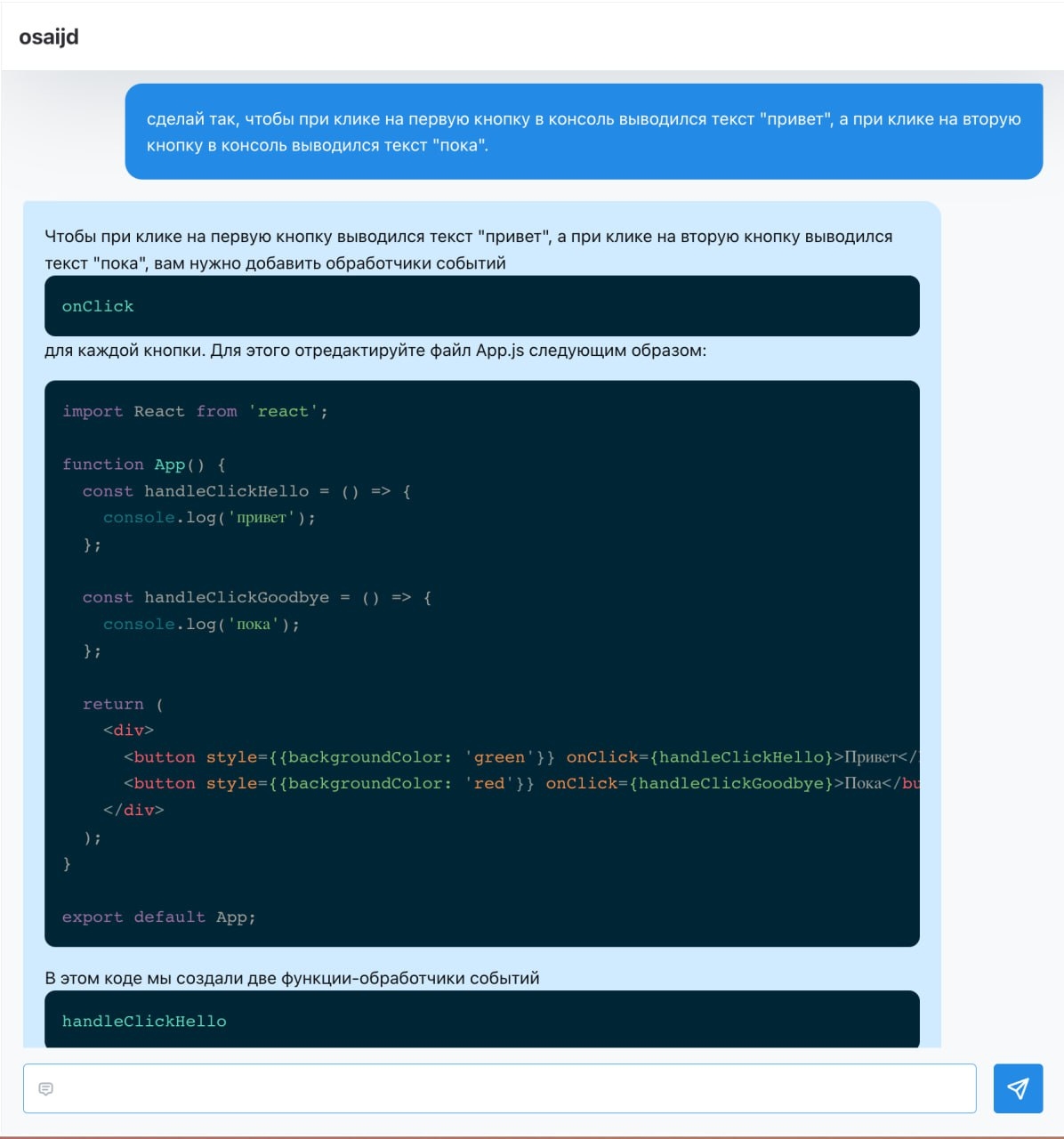
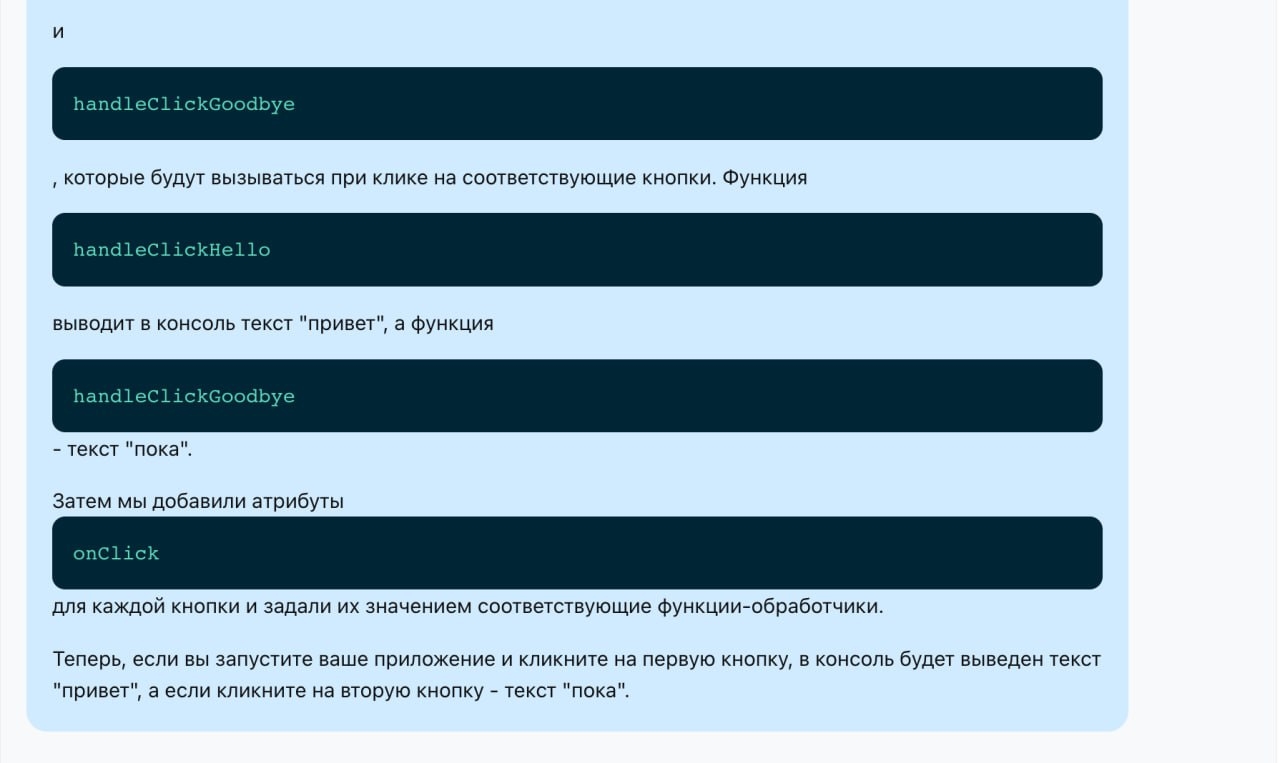
Далее попросим ChatGPT сделать так, чтобы при клике на первую кнопку выводился текст “Привет”, а на вторую - “Пока”:


В этом примере мы создали две кнопки: одну голубую и одну красную. Помните, что ваши кнопки могут быть любого цвета, который вы выберете.
Заключение
Как мы видели, использование Chat GPT позволяет генерировать код, предлагать стили и решения для создания сайта, играя роль своего рода помощника разработчика. И хотя чат бот может иногда ошибаться, он может быть неоценимым инструментом при правильном использовании и задавании вопросов.
Last updated