Урок №5: Создание лендинга: от дизайна до реализации
В этом уроке мы исследуем, как можно использовать ChatGPT для создания лендинга, включая шаблон дизайна, структуру HTML, оформление CSS и функционал на JavaScript. Мы создадим лендинг для воображаемого интернет-магазина и добавим шапку сайта с названием магазина и меню навигации.
Шаг 1: Создание шаблона лендинга
Прежде всего, нам нужно представление о том, как должен выглядеть наш лендинг. Мы можем попросить ChatGPT помочь нам с дизайном. Сформулируйте ваш запрос так "Создай шаблон лендинга для сайта булочной”. ChatGPT может предоставить вам описание шаблона или даже создать простой макет:


Шаг 2: Генерация HTML-кода
Теперь, когда у нас есть шаблон дизайна, мы можем просить ChatGPT сгенерировать HTML-код.
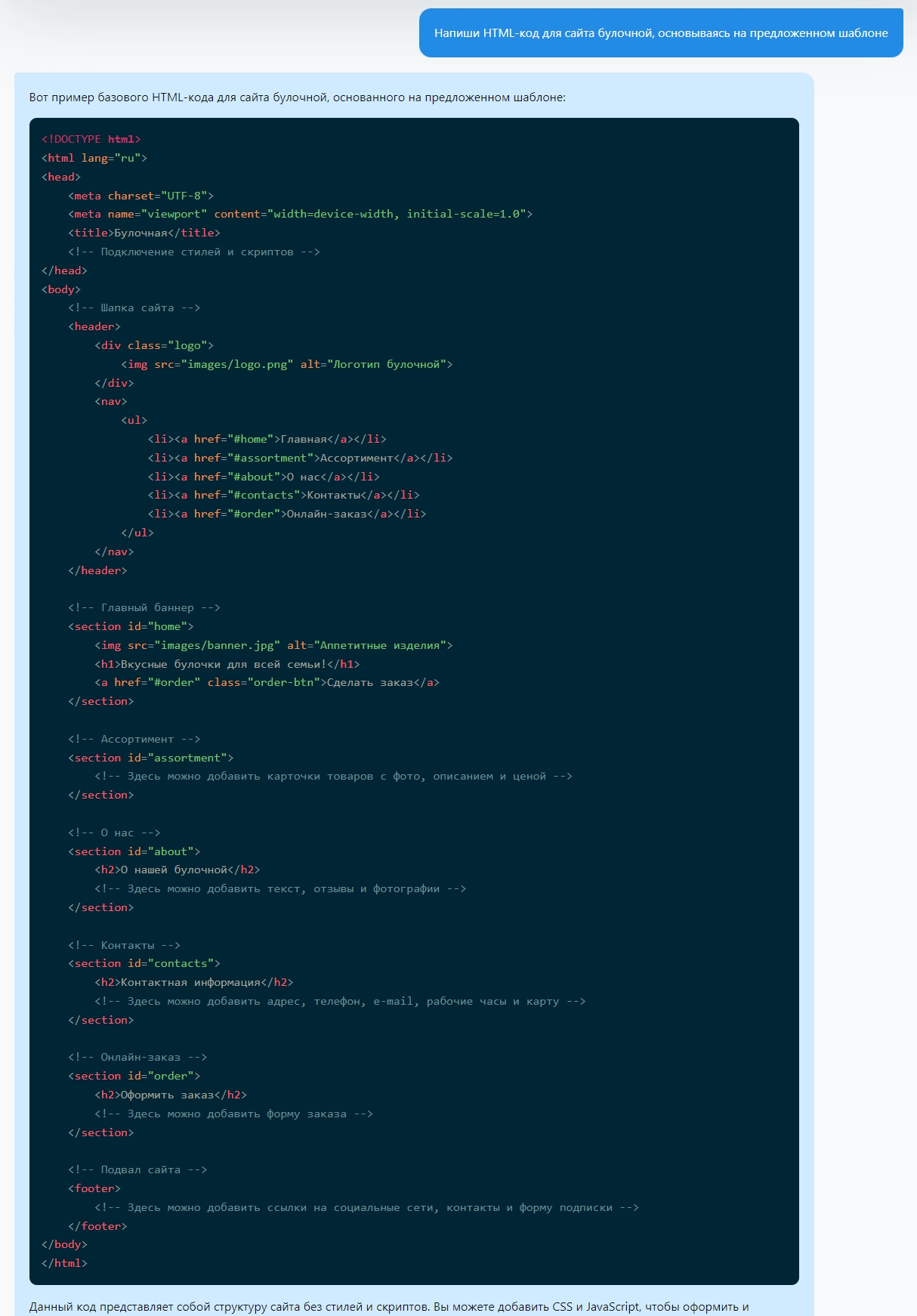
Запрос: "Напиши HTML-код для сайта булочной, основываясь на предложенном шаблоне".
Ответ:

Возможно, вам придется доработать полученный код в соответствии с вашими требованиями.
Шаг 3: Добавление стилей CSS
С основным HTML-кодом в наших руках, мы можем приступить к добавлению стилей CSS, чтобы придать нашему сайту эстетический вид.
Запрос: "Подбери CSS-стили для сайта булочной".
Ответ:

Полученные стили можно применить в вашем проекте.
Шаг 4: Добавление функциональности JavaScript
Чтобы добавить интерактивность на сайт, воспользуемся JavaScript. Это может быть интерактивное меню навигации, слайдеры изображений или другие элементы.
Запрос: "Предложи JavaScript-код для интерактивного меню на сайте булочной".
Ответ:

Шаг 5: Добавление шапки сайта
Основной акцент в этом уроке мы сделаем на создании шапки сайта, включающей в себя название булочной и меню навигации.
Запрос: "Создай header с названием булочной и меню для сайта".
Ответ:

ChatGPT предоставит вам соответствующий код.
С этими шагами вы сможете создать собственный сайт для булочной с помощью ChatGPT. Это увлекательно и позволяет вам сфокусироваться на творческой стороне процесса.
Практическое задание
Задача:
По этим шагам попробуйте создать свой собственный сайт. Вы можете выбрать любую тематику, добавить любые детали в описание, не бойтесь экспериментировать!
Инструкция:
Постановка задачи: Определите, как должен выглядеть ваш сайт. В нашем случае мы будем создавать сайт для кафе. Нам могут потребоваться название для нашего сайта, список блюд, которые мы хотим продавать, и информация о кафе, которую мы хотим включить.
Обращение к ChatGPT: Вместе с этой информацией обратимся к ChatGPT с запросом в следующем формате: "Создай шаблон лендинга для сайта кафе “Океан”". ChatGPT генерирует шаблон кода на HTML, CSS и JavaScript, который можно использовать в качестве основы для вашего сайта.
Создание HTML-файла: Откройте текстовый редактор (например, Notepad или Sublime Text) и создайте новый файл. Вставьте в него сгенерированный HTML-код и сохраните файл с расширением .html, например, "index.html".
Создание CSS-файла: В вашем текстовом редакторе создайте новый файл. Можно выбрать "File > New File" в верхнем меню редактора. Скопируйте сгенерированный ChatGPT CSS-код и вставьте его в новый файл. Сохраните этот файл в той же папке, что и ваш HTML-файл. Выберите "File > Сохранить как" и укажите имя файла с расширением .css. Например, вы можете назвать файл "styles.css". Теперь вам нужно подключить этот CSS-файл к вашему HTML-файлу. Для этого откройте HTML-файл и внутри тега <head> добавьте следующий код: <link rel="stylesheet" href="styles.css">. Это сообщает браузеру, что следует использовать стили из файла "styles.css" для оформления вашей веб-страницы.
Создание JavaScript-файла: Аналогично созданию CSS-файла, создайте новый файл в вашем текстовом редакторе. Скопируйте сгенерированный ChatGPT JavaScript-код и вставьте его в новый файл. Сохраните этот файл в той же папке, что и ваш HTML-файл, указав имя файла с расширением .js. Например, вы можете назвать файл "script.js". Теперь вам нужно подключить этот JavaScript-файл к вашему HTML-файлу. Для этого откройте HTML-файл и перед закрывающим тегом </body> добавьте следующий код: <script src="script.js"></script>
Это сообщает браузеру, что следует использовать скрипты из файла "script.js" на вашей веб-странице.
Тестирование сайта: Откройте ваш HTML-файл в веб-браузере и проверьте, как работает ваш сайт. Если все выполнено правильно, вы должны увидеть структуру сайта, стилизацию, заданную в CSS-файле, и функциональность, заданную в JavaScript-файле.
P.S. Если затрудняетесь, попросите ChatGPT собрать все указания в один готовый код.
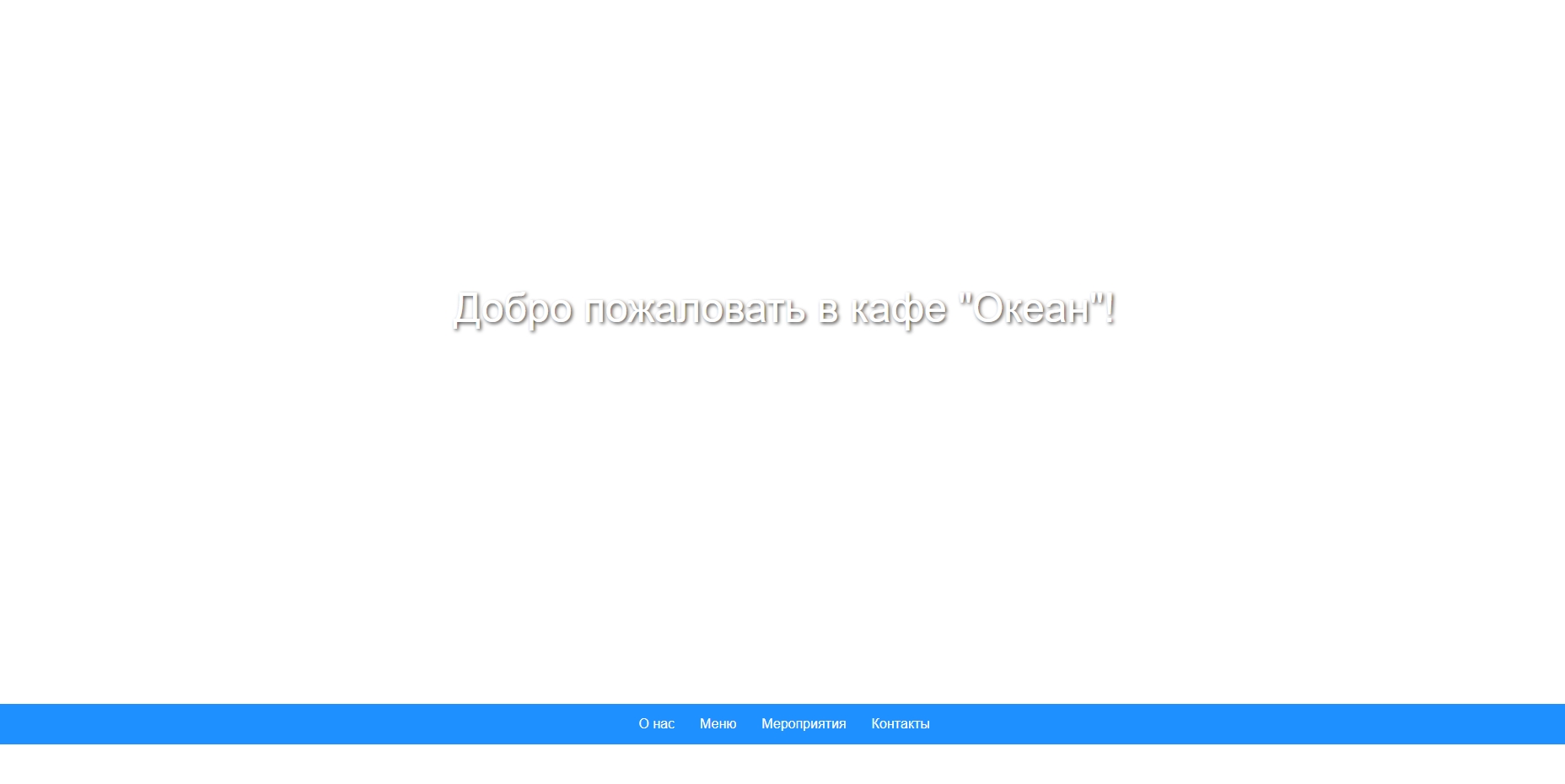
Готовый сайт будет выглядеть примерно вот так:



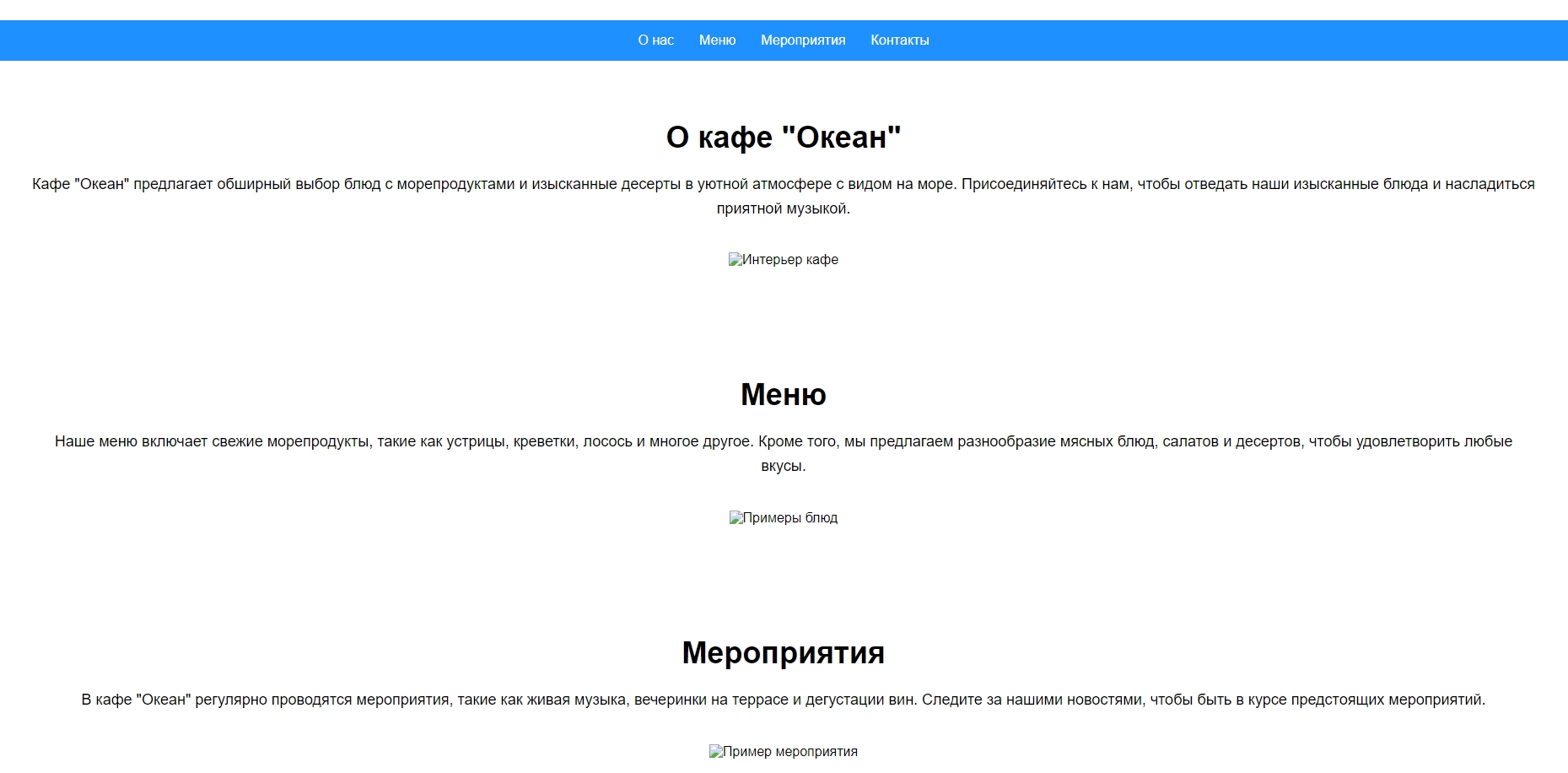
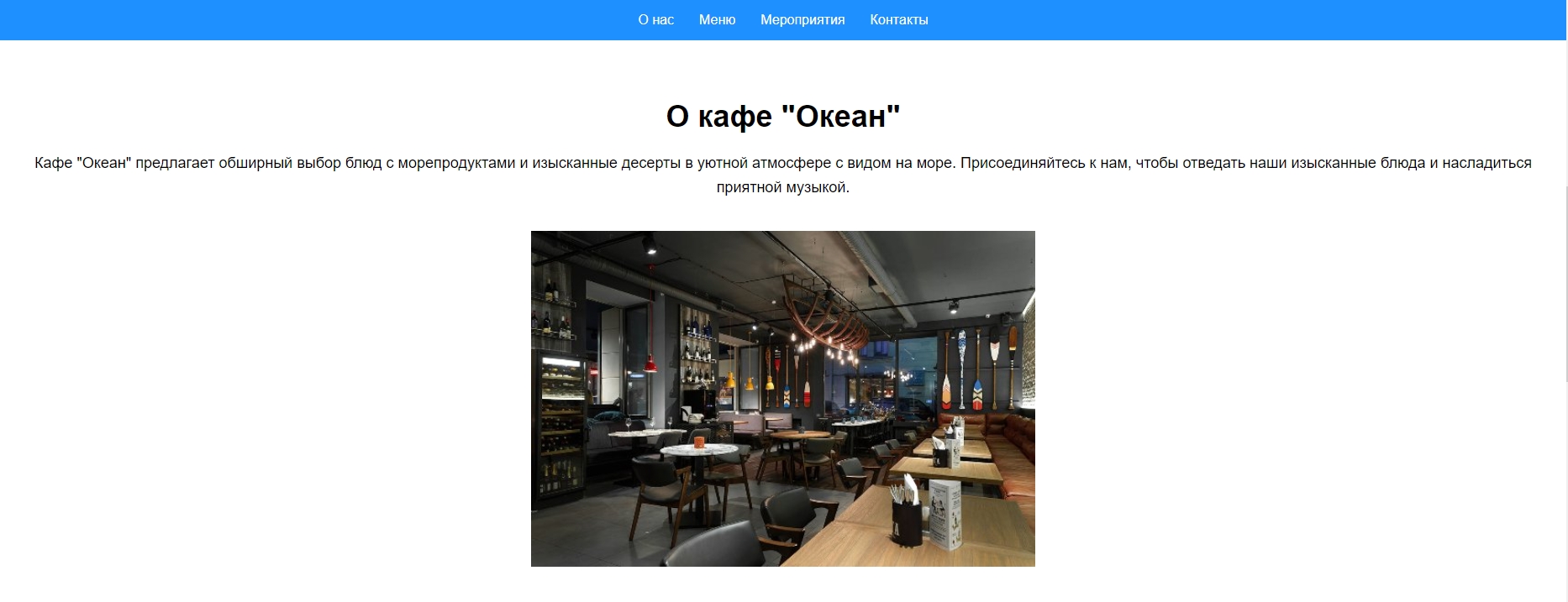
Попросите ChatGPT заполнить сайт контентом, дав ему следующий запрос: “Добавь изображения, вот URL нужных картинок: [вставьте URL]”. Получится следующее:


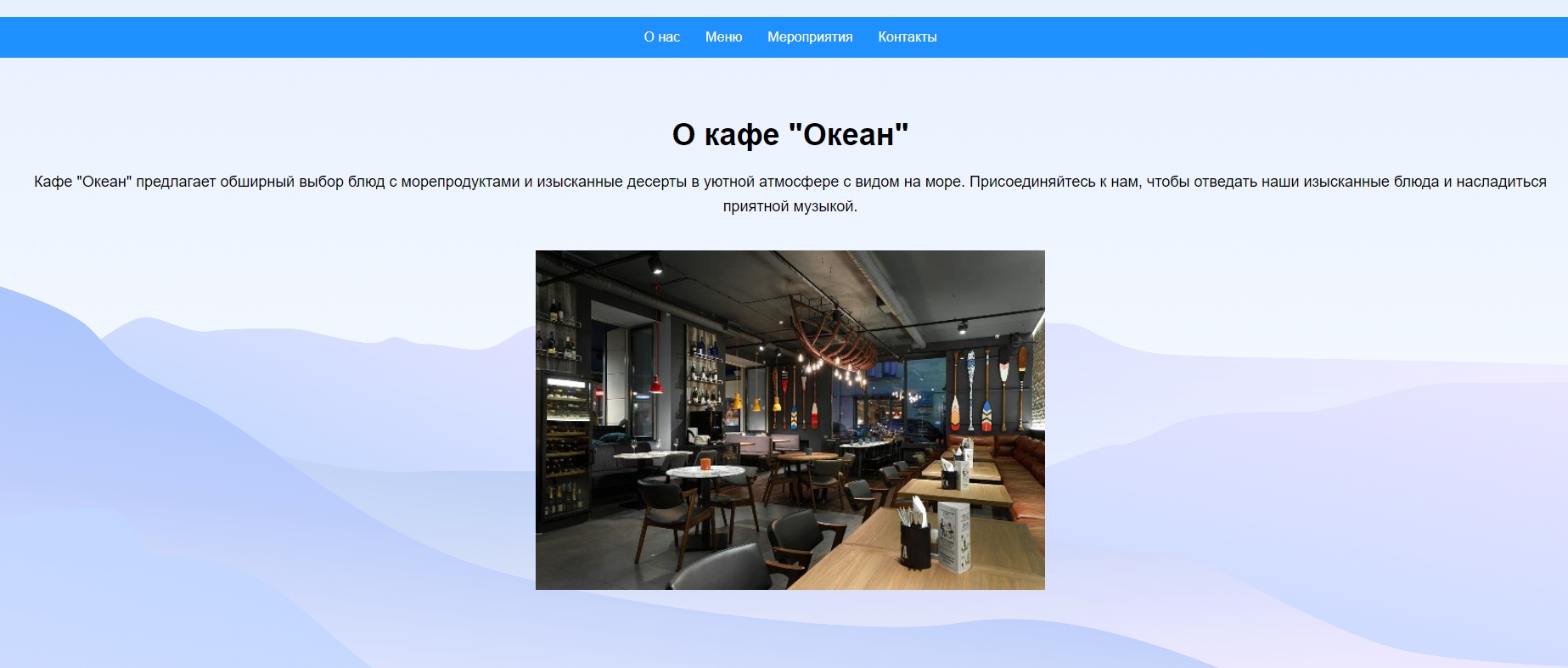
Вы также можете добавить на свой сайт фон, сделав следующий запрос: “Добавь на сайт фон, вот его URL: [вставьте URL]”:

Или немного усложнить дизайн:

Главное, не бойтесь экспериментировать!
Last updated