Урок №6. Соединяем HTML и JavaScript: Создаем простую веб-форму
Создание веб-форм — важный элемент веб-дизайна и веб-разработки, ведь именно через них пользователи могут взаимодействовать с вашим сайтом. Сегодня мы попросим ChatGPT помочь нам в создании веб-формы.
Шаг 1: Понимание элементов формы
Прежде чем мы начнем создавать веб-форму, давайте разберемся, какие элементы она может включать:
Текстовые поля (<input type="text">): Это поля, которые позволяют пользователям вводить текстовую информацию, такую как имя, фамилия, адрес электронной почты и т.д. Когда вы создаете текстовое поле, убедитесь, что оно имеет соответствующий <label>, который описывает, что ожидается в этом поле.
Радиокнопки (<input type="radio">): Радиокнопки позволяют пользователям выбрать один вариант из нескольких. Все радиокнопки в группе должны иметь одинаковый атрибут name, чтобы указать, что они являются частью одной группы.
Флажки (<input type="checkbox">): Флажки позволяют пользователям выбрать несколько вариантов из предложенных. Как и радиокнопки, каждый флажок в группе должен иметь одинаковый атрибут name.
Кнопки отправки (<input type="submit">): Кнопки отправки используются для отправки информации из формы на сервер. Когда пользователь нажимает на кнопку отправки, форма собирает все данные, введенные пользователем, и отправляет их на сервер.
Шаг 2: Создание формы с помощью ChatGPT
Теперь, когда мы знаем основные элементы формы, мы можем обратиться к ChatGPT с запросом на создание простой веб-формы.
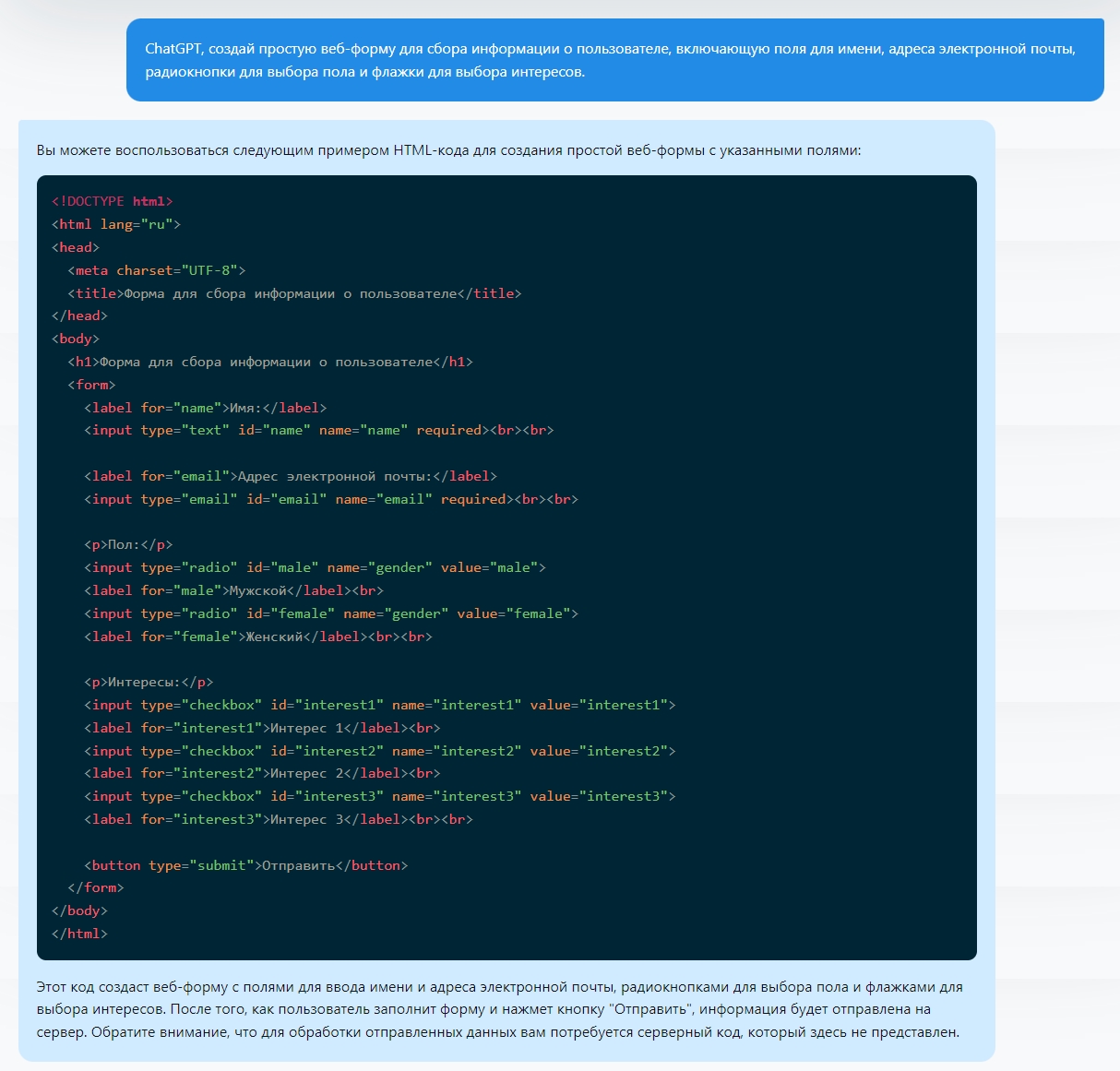
Ваш запрос может выглядеть так: "ChatGPT, создай простую веб-форму для сбора информации о пользователе, включающую поля для имени, адреса электронной почты, радиокнопки для выбора пола и флажки для выбора интересов."
Ответ:

Когда ChatGPT предоставит вам HTML-код формы, скопируйте его и вставьте в файл .html на вашем компьютере. Вы также можете просмотреть его в любом браузере, открыв файл.
Шаг 3: Обработка данных формы
После того, как форма создана и заполнена пользователем, эти данные нужно как-то обработать. Самый простой способ — отправить данные на сервер. Однако для демонстрации мы можем использовать JavaScript для вывода этих данных прямо на странице.
Сначала нам нужно создать JavaScript-файл. Создайте новый файл с расширением .js на вашем компьютере и сохраните его в той же папке, что и ваш HTML-файл.
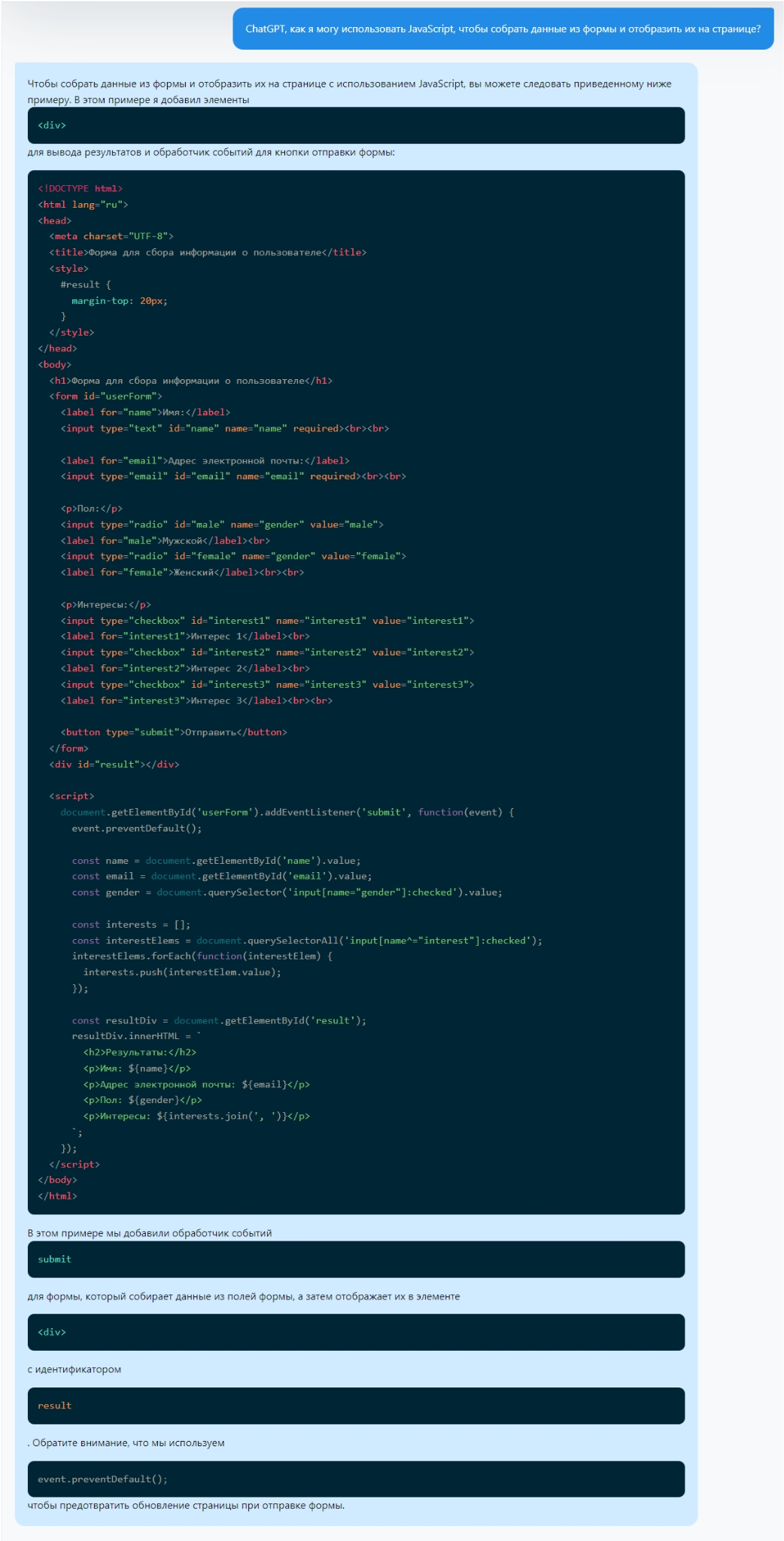
Теперь мы можем попросить ChatGPT помочь нам создать простой JavaScript-код, который собирает данные из формы и выводит их на странице. Например: "ChatGPT, как я могу использовать JavaScript, чтобы собрать данные из формы и отобразить их на странице?"
Ответ:

После того, как ChatGPT предоставит вам JavaScript-код, скопируйте его, создайте файл main.js и вставьте туда получившийся код.
Наконец, подключите ваш JavaScript-файл к HTML-файлу, добавив следующий код перед закрывающим тегом </body> вашего HTML-файла: <script src="main.js"></script>.
Практическое задание
Задача:
Ваша задача - создать простую веб-форму для подписки на новостную рассылку. Форма должна включать поля для имени и электронной почты, а также кнопку для отправки информации.
Инструкция:
Запросите код HTML:
Откройте чат с ChatGPT и попросите его предоставить HTML-код для формы подписки. Например, вы можете спросить: "Предоставь мне код HTML для формы подписки на новостную рассылку, которая содержит поля для имени и электронной почты и кнопку для отправки информации".
Сохраните код HTML:
Создайте новый файл в любом текстовом редакторе, вставьте полученный HTML-код в этот файл и сохраните его с расширением ".html". Например, вы можете назвать его "subscription_form.html".
Запросите код JavaScript:
Затем в чате с ChatGPT запросите JavaScript-код для обработки формы подписки. Например, вы можете спросить: "Предоставь мне код JavaScript, который будет обрабатывать форму подписки, выводя информацию, введенную пользователем, в консоль браузера".
Сохраните код JavaScript:
Создайте новый файл в текстовом редакторе, вставьте полученный JavaScript-код в этот файл и сохраните его с расширением ".js". Например, вы можете назвать его "form_processing.js".
Подключите JavaScript к HTML:
Откройте HTML-файл и перед закрывающим тегом </body> добавьте следующий код:
<script src="form_processing.js"></script>
Это строка кода подключает ваш JavaScript-файл к HTML-файлу. Убедитесь, что имя файла соответствует тому, что вы использовали при сохранении файла JavaScript.
Тестируйте форму:
Откройте HTML-файл в браузере и попробуйте отправить форму, введя некоторые данные. Вы должны увидеть введенные данные в консоли браузера.
Пример:
Вот пример того, как может выглядеть HTML и JavaScript коды, которые вы можете получить от ChatGPT:
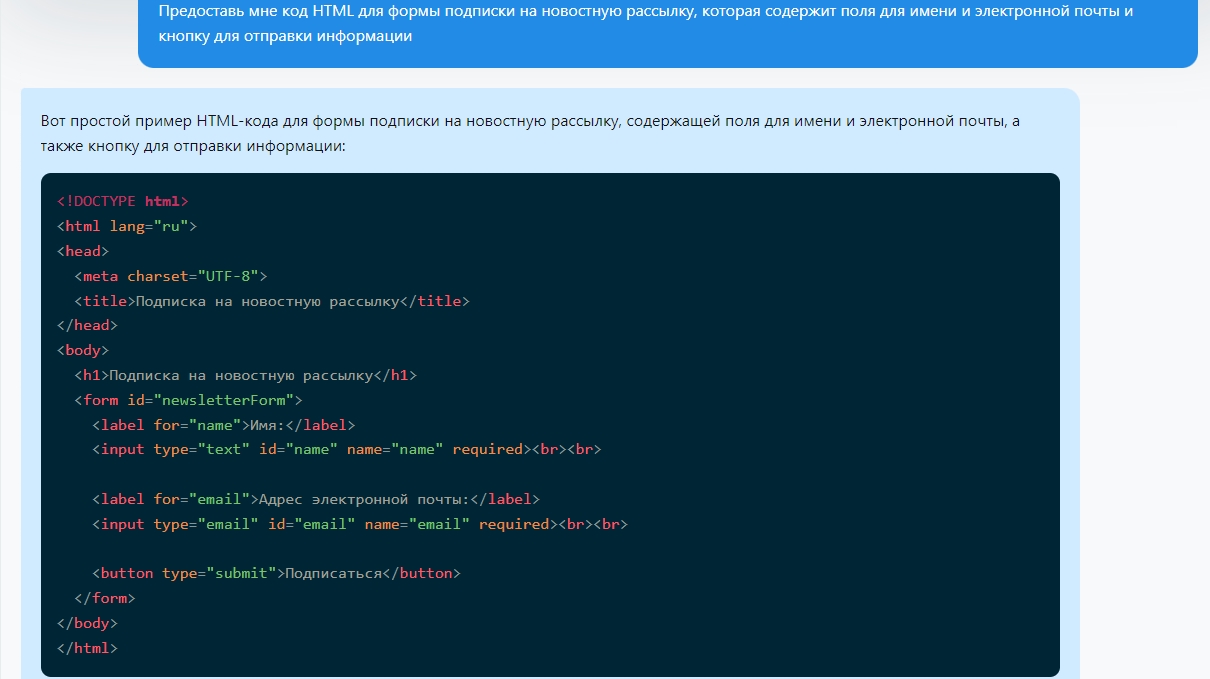
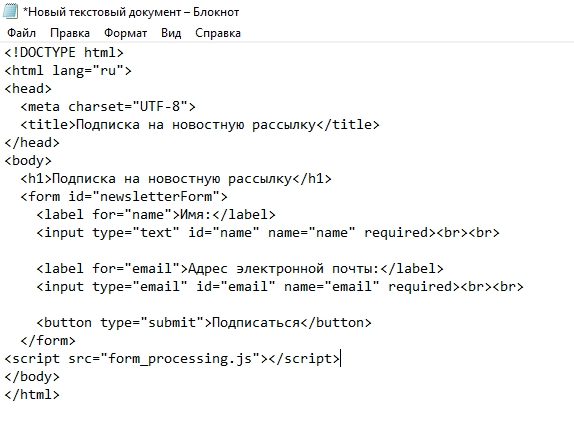
Запрос: “Предоставь мне код HTML для формы подписки на новостную рассылку, которая содержит поля для имени и электронной почты и кнопку для отправки информации”
Ответ:

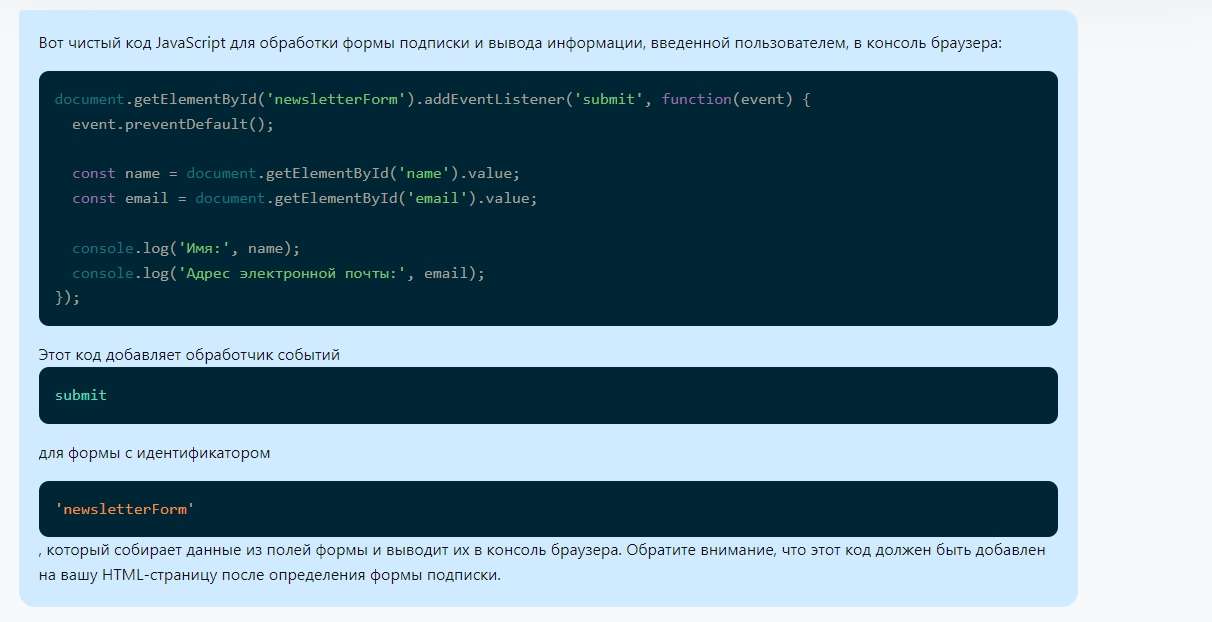
Запрос: Предоставь мне код JavaScript, который будет обрабатывать форму подписки, выводя информацию, введенную пользователем, в консоль браузера
Ответ:

И вставляем этот код в в файл form_processing.js.
Вставляем в html файл:

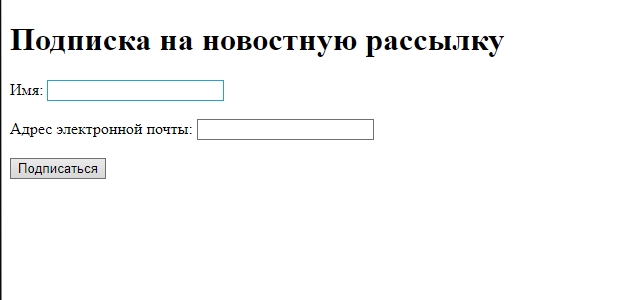
И получаем простую веб-форму:

Заключение
Усвоение этого материала позволит вам создавать интерактивные элементы на своем веб-сайте, делая его более дружественным и удобным для пользователей. Помните, что практика — это ключ к успеху, поэтому не переставайте экспериментировать и улучшать свои навыки.
Last updated