Урок № 2 “Генерация кода с помощью Chat GPT”. Часть 1
Last updated
Last updated
В этом уроке мы исследуем, как можно использовать ChatGPT для автоматизации написания кода, особенно при работе с шаблонным или повторяющимся кодом.
Шаблонный код - это код, который повторяется из раза в раз без значительных изменений. Разработчикам часто приходится писать такой код, и автоматизация этого процесса может быть очень полезной. Здесь Chat GPT может прийти на помощь.
Создание простого веб-сайта с помощью HTML
Одной из основных задач, которые может выполнить Chat GPT, является генерация кода для простого веб-сайта. Например, вы можете попросить Chat GPT сгенерировать базовую структуру HTML-страницы. Вот пример запроса:
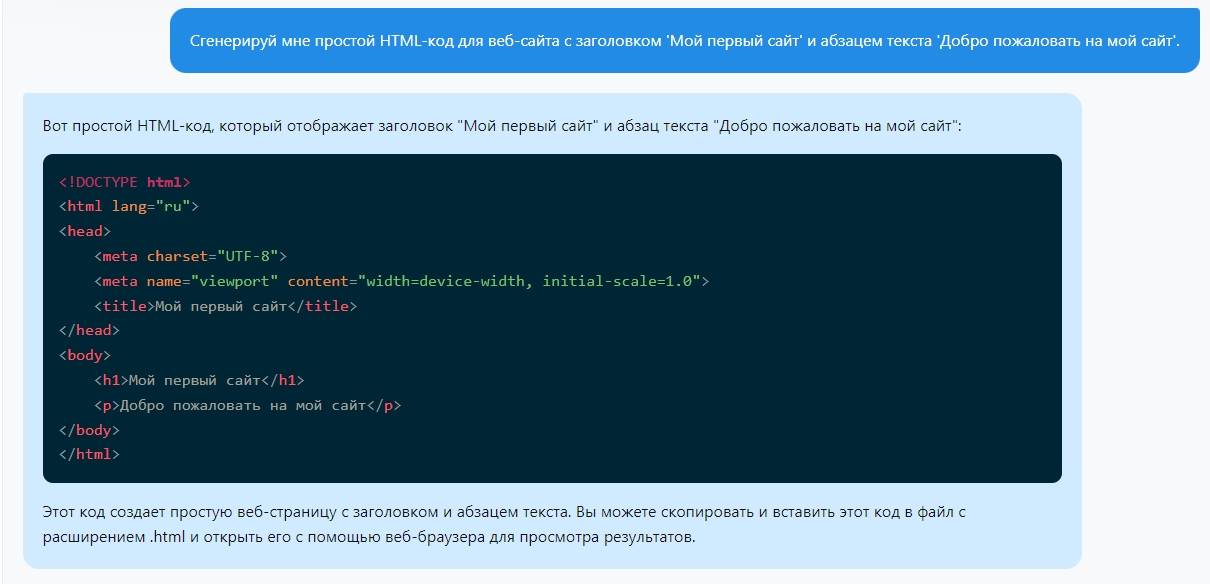
"Сгенерируй мне простой HTML-код для веб-сайта с заголовком 'Мой первый сайт' и абзацем текста 'Добро пожаловать на мой сайт'."
В ответ на этот запрос Chat GPT может предоставить следующий код:
Вы можете скопировать этот код, вставить его в редактор кода, например, Visual Studio Code, сохранить файл с расширением .html и просмотреть результат в вашем веб-браузере.
Создание веб-приложения на React
Далее мы можем спросить чат бота, как создать веб-приложение с использованием библиотеки React. Чат-бот может рассказать нам о необходимых шагах, таких как установка Node.js и использование командной строки. Важно отметить, что для работы с чат ботом иногда требуется определенное представление о вопросах в вашем предметном разделе, чтобы знать, как правильно задать вопрос.
Вы можете попросить ChatGPT привести пример кода компонента React или объяснить, как создать новое React-приложение с помощью инструмента Vite.
Прежде чем просить ChatGPT генерировать код, убедитесь, что у вас установлены необходимые инструменты, такие как Node.js и npm (Node Package Manager) или yarn.
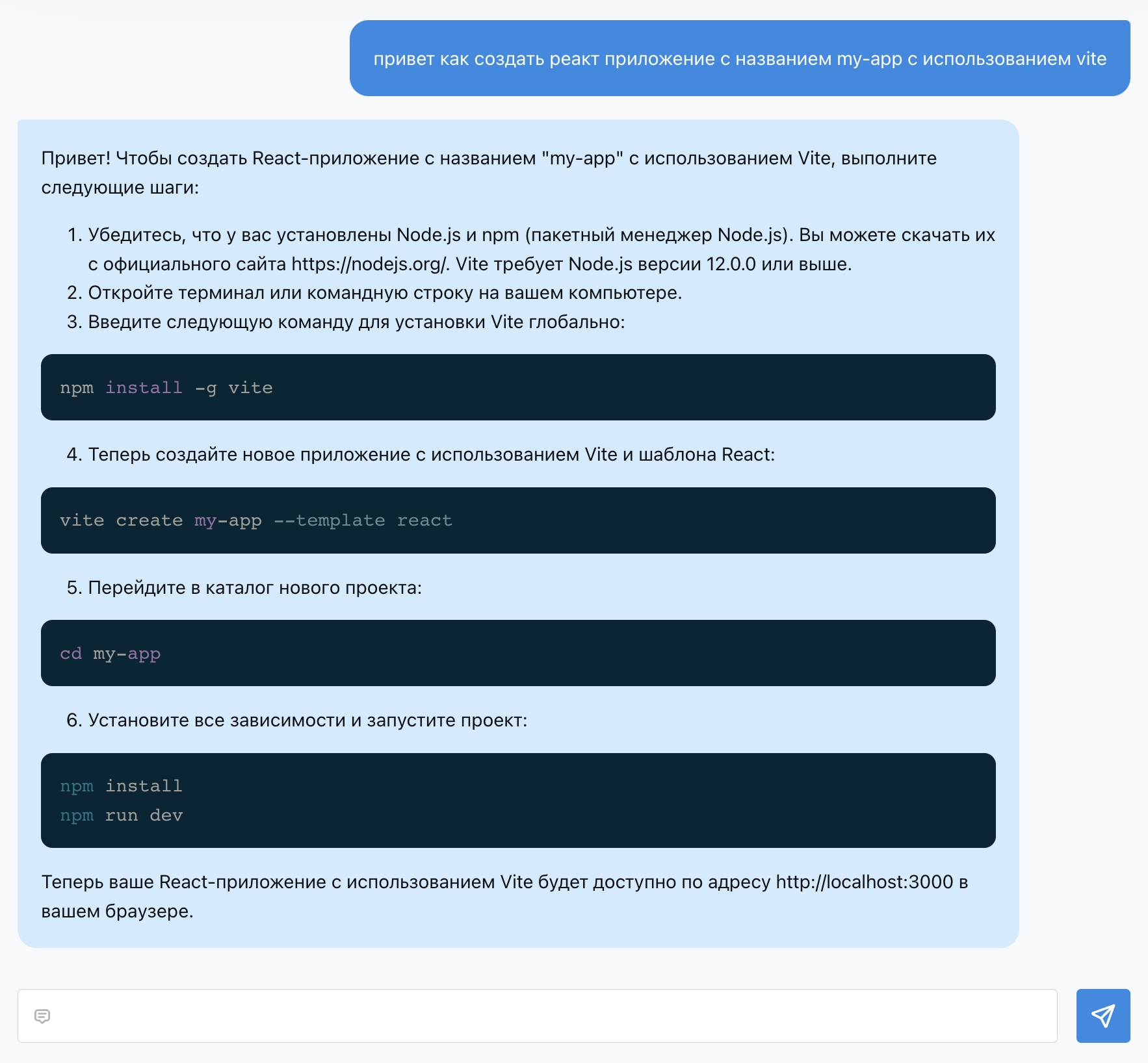
Вот пример запроса для создания нового React-приложения: "Объясни мне, как создать новое React-приложение с именем 'my-app' с помощью Vite."
Chat GPT может предоставить вам следующий набор инструкций:
Важные замечания
Помните, что хотя ChatGPT достаточно мощный и способен генерировать код на основе ваших инструкций, он все же зависит от правильности и точности ваших запросов. Более того, возможно, вам придется проверить и отрефакторить сгенерированный код, чтобы он отвечал вашим требованиям и стандартам качества кода.
Теперь давайте попробуем себя в деле!
Практическое задание
Задача:
Используйте Chat GPT для создания простого веб-сайта на HTML.
Инструкция:
Откройте интерфейс чата с ChatGPT.
Задайте ему конкретный запрос на генерацию HTML кода. Например, вы можете попросить его создать простую структуру HTML.
Проверьте и отрефакторите сгенерированный код по необходимости.
Создайте новый файл .html, вставьте туда код и откройте его в веб-браузере.
Пример:
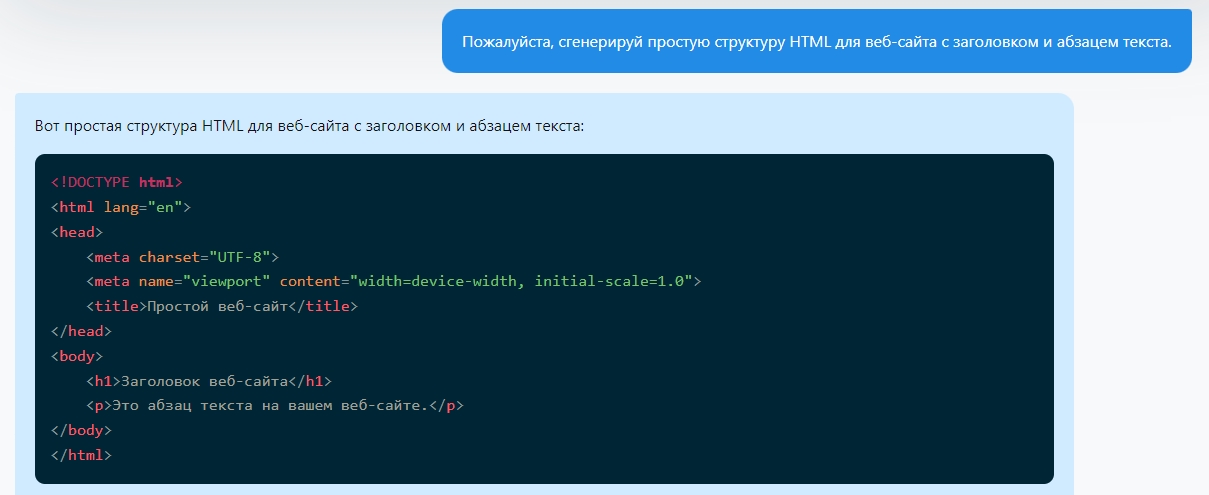
Ваш запрос может выглядеть так: “Пожалуйста, сгенерируй простую структуру HTML для веб-сайта с заголовком и абзацем текста.”
Ответ может быть следующим:
Теперь вы можете создать новый файл .html, вставить сгенерированный код и открыть файл в веб-браузере, чтобы увидеть результат.
Заключение
Таким образом, использование Chat GPT для генерации кода может быть полезным инструментом для автоматизации рутинных задач и ускорения процесса разработки. Однако, не забывайте, что у вас должны быть базовые знания в области разработки и языков программирования, чтобы эффективно использовать этот инструмент.